一个开箱即用,快速搭建大型应用的Vue3+Vite2+TypeScript+...模板框架。集成了各类插件,并进行了模块化和按需加载的优化,可以放心使用。 [更新文档在此](https://github.com/tobe-fe-dalao/fast-vue3/blob/main/docs/update.md)
[English](./README.md) | 简体中文 | [日本語](./README.ja-JP.md)
# 功能亮点
这里简单介绍一些核心部分,安装部分不再细讲,建议大家直接阅读官方文档或[可视化仓库](https://github1s.com/tobe-fe-dalao/fast-vue3)
## 🪂大厂协作-代码规范
🪁 目前多数大厂团队一般使用[husky](https://github.com/typicode/husky)和 [lint-staged](https://github.com/okonet/lint-staged) 来约束代码规范,
- 通过`pre-commit`实现lint检查、单元测试、代码格式化等。
- 结合VsCode编辑器(保存时自动执行格式化:editor.formatOnSave: true)
- 配合Git hooks钩子(commit前或提交前执行:pre-commit => npm run lint:lint-staged)
- IDE 配置(`.editorconfig`)、ESLint 配置(`.eslintrc.js` 和 `.eslintignore`)、StyleLint 配置(`.stylelintrc` 和 `.stylelintignore`),详细请看对应的配置文件。
🔌关闭代码规范
将 `src/` 目录分别加入 `.eslintignore` 和 `.stylelintignore` 进行忽略即可。
## 目录结构
以下是系统的目录结构
```
├── config
│ ├── vite // vite配置
│ ├── constant // 系统常量
| └── themeConfig // 主题配置
├── docs // 文档相关
├── mock // mock数据
├── plop-tpls // plop模板
├── src
│ ├── api // api请求
│ ├── assets // 静态文件
│ ├── components // 业务通用组件
│ ├── page // 业务页面
│ ├── router // 路由文件
│ ├── store // 状态管理
│ ├── utils // 工具类
│ ├── App.vue // vue模板入口
│ ├── main.ts // vue模板js
├── .d.ts // 类型定义
├── tailwind.config.js // tailwind全局配置
├── tsconfig.json // ts配置
└── vite.config.ts // vite全局配置
```
## 💕支持JSX语法
```json
{
...
"@vitejs/plugin-vue-jsx": "^1.3.3"
...
}
```
## 🎸UI组件按需加载,自动导入
```typescript
//模块化写法
import Components from 'unplugin-vue-components/vite'
export const AutoRegistryComponents = () => {
return Components({
extensions: ['vue', 'md'],
deep: true,
dts: 'src/components.d.ts',
directoryAsNamespace: false,
globalNamespaces: [],
directives: true,
include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
exclude: [/[\\/]node_modules[\\/]/, /[\\/]\.git[\\/]/, /[\\/]\.nuxt[\\/]/],
resolvers: [
IconsResolver({
componentPrefix: '',
}),
ArcoResolver({ importStyle: 'less' }),//根据你需要增加UI框架
VueUseComponentsResolver(),//默认使用VueUse组件
],
})
}
```
## 🧩Vite插件模块化
为了方便管理插件,将所有的`config`统一放入`config/vite/plugins`里面,未来还会有更多插件直接分文件夹管理十分干净。
值得一提的是,`Fast-Vue3`增加了统一环境变量管理,来区分动态开启某些插件。
```typescript
// vite/plugins/index.ts
/**
* @name createVitePlugins
* @description 封装plugins数组统一调用
*/
import type { Plugin } from 'vite';
import vue from '@vitejs/plugin-vue';
import vueJsx from '@vitejs/plugin-vue-jsx';
import { ConfigSvgIconsPlugin } from './svgIcons';
import { AutoRegistryComponents } from './component';
import { AutoImportDeps } from './autoImport';
import { ConfigMockPlugin } from './mock';
import { ConfigVisualizerConfig } from './visualizer';
import { ConfigCompressPlugin } from './compress';
import { ConfigPagesPlugin } from './pages'
import { ConfigMarkDownPlugin } from './markdown'
import { ConfigRestartPlugin } from './restart'
export function createVitePlugins(isBuild: boolean) {
const vitePlugins: (Plugin | Plugin[])[] = [
// vue支持
vue(),
// JSX支持
vueJsx(),
// 自动按需引入组件
AutoRegistryComponents(),
// 自动按需引入依赖
AutoImportDeps(),
// 自动生成路由
ConfigPagesPlugin(),
// 开启.gz压缩 rollup-plugin-gzip
ConfigCompressPlugin(),
//支持markdown
ConfigMarkDownPlugin(),
// 监听配置文件改动重启
ConfigRestartPlugin(),
];
// vite-plugin-svg-icons
vitePlugins.push(ConfigSvgIconsPlugin(isBuild));
// vite-plugin-mock
vitePlugins.push(ConfigMockPlugin(isBuild));
// rollup-plugin-visualizer
vitePlugins.push(ConfigVisualizerConfig());
return vitePlugins;
}
```
而`vite.config.ts`便干净多了
```typescript
import { createVitePlugins } from './config/vite/plugins'
...
return {
resolve: {
alias: {
"@": path.resolve(__dirname, './src'),
'@config': path.resolve(__dirname, './config'),
"@components": path.resolve(__dirname, './src/components'),
'@utils': path.resolve(__dirname, './src/utils'),
'@api': path.resolve(__dirname, './src/api'),
}
},
// plugins
plugins: createVitePlugins(isBuild)
}
...
```
## 📱支持`Pinia` ,下一代`Vuex5`
创建文件`src/store/index.ts`
```typescript
// 支持模块化,配合plop可以通过命令行一键生成
import { createPinia } from 'pinia';
import { useAppStore } from './modules/app';
import { useUserStore } from './modules/user';
const pinia = createPinia();
export { useAppStore, useUserStore };
export default pinia;
```
创建文件`src/store/modules/user/index.ts`
```typescript
import { defineStore } from 'pinia'
import piniaStore from '@/store'
export const useUserStore = defineStore(
// 唯一ID
'user',
{
state: () => ({}),
getters: {},
actions: {}
}
)
```
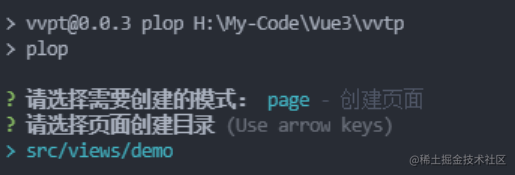
## 🤖 支持`Plop`自动生成文件
⚙️ 代码文件自动生成,提供三种预设模板`pages`,`components`,`store`,也可以根据自己需要设计更多自动生成脚本。一般后端同学惯用此形式,十分高效。
```shell
# 安装plop
pnpm add plop
```
根目录创建`plopfile.ts`
```typescript
import { NodePlopAPI } from 'plop';
export default function (plop: NodePlopAPI) {
plop.setWelcomeMessage('请选择需要创建的模式:')
plop.setGenerator('page', require('./plop-tpls/page/prompt'))
plop.setGenerator('component', require('./plop-tpls/component/prompt'))
plop.setGenerator('store', require('./plop-tpls/store/prompt'))
}
```
```shell
# 启动命令
pnpm run plop
```

## 🖼️ 支持`SVG`图标
随着浏览器兼容性的提升,SVG的性能逐渐凸显,很多大厂团队都在创建自己的SVG管理库,后面工具库会有推荐。
```shell
# 安装svg依赖
pnpm add vite-plugin-svg-icons
```
配置`vite.config.ts`
```typescript
import viteSvgIcons from 'vite-plugin-svg-icons';
export default defineConfig({
plugins:[
...
viteSvgIcons({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
}),
]
...
})
```
已封装一个简单的`SvgIcon`组件,可以直接读取文件下的`svg`,可以根据文件夹目录自动查找文件。
```html
```
## 📦支持`axios(ts版)`
已封装了主流的拦截器,请求调用等方法,区分了模块`index.ts`/`status.ts`/`type.ts`
```typescript
//封装src/api/user/index.ts
import request from '@utils/http/axios'
import { IResponse } from '@utils/http/axios/type'
import { ReqAuth, ReqParams, ResResult } from './type';
enum URL {
login = '/v1/user/login',
permission = '/v1/user/permission',
userProfile = 'mock/api/userProfile'
}
const getUserProfile = async () => request
# 最后
- 欢迎加群[前端水友群](https://link.juejin.cn?target=https%3A%2F%2Fp3-juejin.byteimg.com%2Ftos-cn-i-k3u1fbpfcp%2Ff2747d1a5fcf4d9894e997b140b8a0d8~tplv-k3u1fbpfcp-zoom-1.image "https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/f2747d1a5fcf4d9894e997b140b8a0d8~tplv-k3u1fbpfcp-zoom-1.image"),划水,大家一起划水,现在粉丝群甚少讨论技术,那么我们就一起水吧。欢迎关注我的公众号[扫地盲僧](https://link.juejin.cn?target=https%3A%2F%2Fp3-juejin.byteimg.com%2Ftos-cn-i-k3u1fbpfcp%2Fa08fd56556654baa86975b2a5ba6a8f0~tplv-k3u1fbpfcp-watermark.image%2522 "https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a08fd56556654baa86975b2a5ba6a8f0~tplv-k3u1fbpfcp-watermark.image%22")。
- 前沿技术,各类体验、互动相关的技术,各类译文、研报的提前透视。
- 白嫖,承诺发布的所有付费资源,粉丝群统统免费白嫖,不然大家谁有时间跟你玩,嘿嘿。