hexo 5.4
7
.gitignore
vendored
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
.DS_Store
|
||||||
|
Thumbs.db
|
||||||
|
db.json
|
||||||
|
*.log
|
||||||
|
node_modules/
|
||||||
|
public/
|
||||||
|
.deploy*/
|
||||||
0
_admin-config.yml
Normal file
1208
_config.fluid.yml
Normal file
0
_config.landscape.yml
Normal file
181
_config.nexmoe.yml
Normal file
@ -0,0 +1,181 @@
|
|||||||
|
avatar: https://cdn.jsdelivr.net/gh/nexmoe/nexmoe.github.io@latest/images/avatar.png # 网站 Logo
|
||||||
|
background: # 既是博客的背景,又是文章默认头图
|
||||||
|
path: https://cdn.jsdelivr.net/gh/nexmoe/nexmoe.github.io@latest/images/cover/5c3aec85a4343.jpg
|
||||||
|
width: 1440
|
||||||
|
height: 960
|
||||||
|
favicon:
|
||||||
|
href: /favicon.ico # 网站图标
|
||||||
|
type: image/x-icon # 图标类型,可能的值有(image/png, image/vnd.microsoft.icon, image/x-icon, image/gif)
|
||||||
|
|
||||||
|
function: # 功能开关,可选值(true,false)
|
||||||
|
globalToc: false # 开启该功能会自动开启文章 TOC(文章目录) 功能
|
||||||
|
darkmode: false # 是否启用暗色主题,可选值(true,false)
|
||||||
|
|
||||||
|
imageCDN: # 图片 CDN 功能
|
||||||
|
enable: false # 开启该功能
|
||||||
|
origin: /../../images/ # 图片原始目录
|
||||||
|
to: https://cdn.jsdelivr.net/gh/nexmoe/nexmoe.github.io@latest/images/ # 图片 CDN 域名
|
||||||
|
|
||||||
|
# 附加图标库 使用说明:https://docs.nexmoe.com/config/icon
|
||||||
|
iconlib: # //at.alicdn.com/t/font_1038733_0xvrvpg9c0r.css
|
||||||
|
|
||||||
|
search:
|
||||||
|
type: engine # 可选engine(用搜索引擎搜索)、swiftype、或local(本地搜索)
|
||||||
|
url: https://cn.bing.com/search?q=site:nexmoe.com # 搜索引擎地址,在type为swiftype时无效 e.g:https://www.google.com/search?q={你的博客链接}
|
||||||
|
id: <swiftype-id> # swiftype的id,见启用教程。在type为engine时无效
|
||||||
|
|
||||||
|
cdn: # 这里可以修改站点使用的库的CDN
|
||||||
|
disqusjs:
|
||||||
|
css: https://cdn.jsdelivr.net/npm/disqusjs@1.2.5/dist/disqusjs.min.css
|
||||||
|
js: https://cdn.jsdelivr.net/npm/disqusjs@1.2.5/dist/disqus.min.js
|
||||||
|
gitalk:
|
||||||
|
css: https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.css
|
||||||
|
js: https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js
|
||||||
|
valine:
|
||||||
|
js: https://cdn.jsdelivr.net/npm/valine
|
||||||
|
|
||||||
|
menu:
|
||||||
|
回到首页:
|
||||||
|
- /
|
||||||
|
- icon-home
|
||||||
|
# 文章归档: # 使用说明:https://docs.nexmoe.com/article/archive
|
||||||
|
# - /archive.html
|
||||||
|
# - icon-container
|
||||||
|
关于博客:
|
||||||
|
- /about.html
|
||||||
|
- icon-info-circle
|
||||||
|
我的朋友:
|
||||||
|
- /PY.html # 使用说明:https://docs.nexmoe.com/article/py
|
||||||
|
|
||||||
|
widgets:
|
||||||
|
- search
|
||||||
|
- social
|
||||||
|
- category
|
||||||
|
- tagcloud
|
||||||
|
# - archive #settings: widgetAchive
|
||||||
|
# - recent_posts
|
||||||
|
# - link #settings: widgetLink
|
||||||
|
|
||||||
|
maxTagcloud: 0 # 标签云组件显示的标签数量,0 表示不限制
|
||||||
|
|
||||||
|
social:
|
||||||
|
QQ群:
|
||||||
|
- https://jq.qq.com/?_wv=1027&k=5CfKHun
|
||||||
|
- icon-QQ
|
||||||
|
- rgb(249, 174, 8)
|
||||||
|
- rgba(249, 174, 8, .1)
|
||||||
|
哔哩哔哩:
|
||||||
|
- https://space.bilibili.com/20238211
|
||||||
|
- icon-bilibili
|
||||||
|
- rgb(231, 106, 141)
|
||||||
|
- rgba(231, 106, 141, .15)
|
||||||
|
GitHub:
|
||||||
|
- https://github.com/nexmoe/
|
||||||
|
- icon-github
|
||||||
|
- rgb(25, 23, 23)
|
||||||
|
- rgba(25, 23, 23, .15)
|
||||||
|
|
||||||
|
# 自定义样式,启用后可在站点的source文件夹下新建custom.css自定义站点样式
|
||||||
|
customstyle: false
|
||||||
|
color: # 配色方案,从first到seventh为优先级为1-7的颜色,默认为彩虹配色
|
||||||
|
first: # 同时作为主题色
|
||||||
|
r: 255
|
||||||
|
g: 78
|
||||||
|
b: 106
|
||||||
|
second:
|
||||||
|
r: 255
|
||||||
|
g: 118
|
||||||
|
b: 30
|
||||||
|
third:
|
||||||
|
r: 255
|
||||||
|
g: 185
|
||||||
|
b: 0
|
||||||
|
fourth:
|
||||||
|
r: 51
|
||||||
|
g: 213
|
||||||
|
b: 122
|
||||||
|
fifth:
|
||||||
|
r: 0
|
||||||
|
g: 219
|
||||||
|
b: 255
|
||||||
|
sixth:
|
||||||
|
r: 26
|
||||||
|
g: 152
|
||||||
|
b: 255
|
||||||
|
seventh:
|
||||||
|
r: 144
|
||||||
|
g: 144
|
||||||
|
b: 255
|
||||||
|
|
||||||
|
# 向搜索引擎验证你对站点的所有权,用于向搜索引擎提交 sitemap 和管理站点被搜索引擎收录的情况。
|
||||||
|
site_verification:
|
||||||
|
google:
|
||||||
|
baidu:
|
||||||
|
|
||||||
|
# 统计系统,目前支持 Google analytics.js 统计、Google Tag Manager 统计、CNZZ 统计、腾讯统计、51.La统计、百度统计
|
||||||
|
analytics:
|
||||||
|
google_site_id: #<ID>
|
||||||
|
gtags_site_id: #<ID>
|
||||||
|
cnzz_site_id: #<ID>
|
||||||
|
tencent_site_id: #<ID>
|
||||||
|
la_site_id: #<ID>
|
||||||
|
baidu_site_id: #<ID>
|
||||||
|
gtm_container_id: #<ID>
|
||||||
|
|
||||||
|
# 评论框,目前支持 gitalk,gitment,valine,disqus,disqusjs,changyan,livere,DiscussBot 使用 false 可以关闭
|
||||||
|
comment: gitalk
|
||||||
|
gitalk:
|
||||||
|
admin: nexmoe # 拥有对该repo进行操作的 GitHub username
|
||||||
|
owner: nexmoe # 持有该 repo 的 GitHub username
|
||||||
|
repo: nexmoe.github.io # 存放评论的 issue 所在的 repo
|
||||||
|
clientID: 80b2453b6d5f37ad6225 # GitHub Client ID
|
||||||
|
clientSecret: 43e99fa852795c9a7b3eb924b2558c64b84bbdeb # GitHub Client Secret
|
||||||
|
gitment:
|
||||||
|
owner: nexmoe # 持有该 repo 的 GitHub username
|
||||||
|
repo: nexmoe.github.io # 存放评论的 issue 所在的 repo
|
||||||
|
clientID: 80b2453b6d5f37ad6225 # GitHub Client ID
|
||||||
|
clientSecret: 43e99fa852795c9a7b3eb924b2558c64b84bbdeb # GitHub Client Secret
|
||||||
|
valine:
|
||||||
|
appId: <API_ID> # leancloud application app id
|
||||||
|
appKey: <API_Key> # leancloud application app key
|
||||||
|
disqus:
|
||||||
|
shortname: <shortname> # 你的 Disqus shortname
|
||||||
|
disqusjs:
|
||||||
|
shortname: <shortname> # 你的 Disqus shortname
|
||||||
|
sitename: <sitename> # 你站点的名称,将会显示在「评论基础模式」的 header 中;该配置应该和 Disqus Admin - Settings - General - Website Name 一致
|
||||||
|
api: https://disqus.skk.moe/disqus/ # DisqusJS 请求的 API Endpoint,通常情况下你应该配置一个 Disqus API 的反代并填入反代的地址。你也可以直接使用 DISQUS 官方 API 的 Endpoint https://disqus.com/api/,或是使用SukkaW搭建的 Disqus API 反代 Endpoint https://disqus.skk.moe/disqus/。
|
||||||
|
apikey: <api_key> # DisqusJS 向 API 发起请求时使用的 API Key,你应该在配置 Disqus Application 时获取了 API Key;DisqusJS 支持填入一个 包含多个 API Key 的 Array,在每次请求时会随机使用其中一个;如果你只需要填入一个 API Key,则可以填入 String 或 Array。
|
||||||
|
admin: <admin> # 你的站点的 Disqus Moderator 的用户名(也就是你的用户名)。你可以在 Disqus - Settings - Account - Username 获取你的 Username
|
||||||
|
adminLabel: <adminLabel> # 你想显示在 Disqus Moderator Badge 中的文字。该配置应和 Disqus Admin - Settings - Community - Moderator Badge Text 相同
|
||||||
|
changyan:
|
||||||
|
appid: <APP_ID> # 畅言的 APPID
|
||||||
|
conf: <CONF> # 畅言的 CONF
|
||||||
|
thread_key_type: path # 可选 id 或 path
|
||||||
|
livere:
|
||||||
|
data_uid: <data_uid> # 你的来必力 UID,可以在来必力后台获取
|
||||||
|
DiscussBot:
|
||||||
|
id: <id> # 站点id
|
||||||
|
comments: 5 # 可能是限制每位用户单页面评论最多条数?
|
||||||
|
color: # 评论框主色调
|
||||||
|
dislike: 0 # 显示差评按钮
|
||||||
|
icons: 0 # 图标主题
|
||||||
|
diff: 0 # 每位用户name不同颜色
|
||||||
|
|
||||||
|
copyright: '<strong>版权声明:</strong>本文采用 <a href="https://creativecommons.org/licenses/by-nc-sa/3.0/cn/deed.zh" target="_blank">CC BY-NC-SA 3.0 CN</a> 协议进行许可'
|
||||||
|
copyTip: "著作权归作者所有。\n商业转载请联系作者获得授权,非商业转载请注明出处。\n来源:%url" # 自定义复制版权文案,使用 %url 代替当前页面URL, 修改为false禁用
|
||||||
|
|
||||||
|
# achive widget behavior
|
||||||
|
widgetAchive: #文章归档组件
|
||||||
|
archive_type: 'year' #按月展示还是按年展示
|
||||||
|
show_count: true #是否展示数量
|
||||||
|
|
||||||
|
widgetLink: #链接组件
|
||||||
|
- title: <title>
|
||||||
|
img : <img_path>
|
||||||
|
link : <url>
|
||||||
|
- title: <title>
|
||||||
|
img : <img_path>
|
||||||
|
link : <url>
|
||||||
|
|
||||||
|
# 自定义侧边栏尾部内容
|
||||||
|
sidebar: '<br><a target="_blank" href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral"><img src="https://i.dawnlab.me/c0268c1e6cfd0863d6ba35be1575941a.png" width="150px"></a><script data-ad-client="ca-pub-2058306854838448" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>'
|
||||||
115
_config.yml
Normal file
@ -0,0 +1,115 @@
|
|||||||
|
# Hexo Configuration
|
||||||
|
## Docs: https://hexo.io/docs/configuration.html
|
||||||
|
## Source: https://github.com/hexojs/hexo/
|
||||||
|
|
||||||
|
# Site
|
||||||
|
title: 深海小涛
|
||||||
|
subtitle: '又一个垃圾技术博客'
|
||||||
|
description: '又一个垃圾技术博客'
|
||||||
|
keywords: "vpn 深海小涛 cloudflare ssrspeed 技术 日常 二次元 语录 博客"
|
||||||
|
author: 深海小涛
|
||||||
|
language: zh-CN
|
||||||
|
timezone: 'Asia/Shanghai'
|
||||||
|
|
||||||
|
# URL
|
||||||
|
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
|
||||||
|
url: https://xtaolink.cn
|
||||||
|
permalink: :id.html
|
||||||
|
permalink_defaults:
|
||||||
|
pretty_urls:
|
||||||
|
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
|
||||||
|
trailing_html: true # Set to false to remove trailing '.html' from permalinks
|
||||||
|
|
||||||
|
# Directory
|
||||||
|
source_dir: source
|
||||||
|
public_dir: public
|
||||||
|
tag_dir: tags
|
||||||
|
archive_dir: archives
|
||||||
|
category_dir: categories
|
||||||
|
code_dir: downloads/code
|
||||||
|
i18n_dir: :lang
|
||||||
|
skip_render:
|
||||||
|
|
||||||
|
# Writing
|
||||||
|
new_post_name: :title.md # File name of new posts
|
||||||
|
default_layout: post
|
||||||
|
titlecase: false # Transform title into titlecase
|
||||||
|
external_link:
|
||||||
|
enable: true # Open external links in new tab
|
||||||
|
field: site # Apply to the whole site
|
||||||
|
exclude: ''
|
||||||
|
filename_case: 0
|
||||||
|
render_drafts: false
|
||||||
|
post_asset_folder: false
|
||||||
|
relative_link: false
|
||||||
|
future: true
|
||||||
|
highlight:
|
||||||
|
enable: true
|
||||||
|
line_number: true
|
||||||
|
auto_detect: false
|
||||||
|
tab_replace: ''
|
||||||
|
wrap: true
|
||||||
|
hljs: false
|
||||||
|
prismjs:
|
||||||
|
enable: false
|
||||||
|
preprocess: true
|
||||||
|
line_number: true
|
||||||
|
tab_replace: ''
|
||||||
|
|
||||||
|
# Home page setting
|
||||||
|
# path: Root path for your blogs index page. (default = '')
|
||||||
|
# per_page: Posts displayed per page. (0 = disable pagination)
|
||||||
|
# order_by: Posts order. (Order by date descending by default)
|
||||||
|
index_generator:
|
||||||
|
path: ''
|
||||||
|
per_page: 10
|
||||||
|
order_by: -date
|
||||||
|
|
||||||
|
# Category & Tag
|
||||||
|
default_category: uncategorized
|
||||||
|
category_map:
|
||||||
|
tag_map:
|
||||||
|
|
||||||
|
# Metadata elements
|
||||||
|
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
|
||||||
|
meta_generator: true
|
||||||
|
|
||||||
|
# Date / Time format
|
||||||
|
## Hexo uses Moment.js to parse and display date
|
||||||
|
## You can customize the date format as defined in
|
||||||
|
## http://momentjs.com/docs/#/displaying/format/
|
||||||
|
date_format: YYYY-MM-DD
|
||||||
|
time_format: HH:mm:ss
|
||||||
|
## updated_option supports 'mtime', 'date', 'empty'
|
||||||
|
updated_option: 'mtime'
|
||||||
|
|
||||||
|
# Pagination
|
||||||
|
## Set per_page to 0 to disable pagination
|
||||||
|
per_page: 10
|
||||||
|
pagination_dir: page
|
||||||
|
|
||||||
|
# Include / Exclude file(s)
|
||||||
|
## include:/exclude: options only apply to the 'source/' folder
|
||||||
|
include:
|
||||||
|
exclude:
|
||||||
|
ignore:
|
||||||
|
|
||||||
|
# Extensions
|
||||||
|
## Plugins: https://hexo.io/plugins/
|
||||||
|
## Themes: https://hexo.io/themes/
|
||||||
|
theme: fluid
|
||||||
|
|
||||||
|
# Deployment
|
||||||
|
## Docs: https://hexo.io/docs/one-command-deployment
|
||||||
|
deploy:
|
||||||
|
type: ''
|
||||||
|
|
||||||
|
# rss
|
||||||
|
feed:
|
||||||
|
type: atom
|
||||||
|
path: atom.xml
|
||||||
|
limit: 20
|
||||||
|
hub:
|
||||||
|
content: true
|
||||||
|
content_limit:
|
||||||
|
content_limit_delim: ' '
|
||||||
12475
package-lock.json
generated
Normal file
30
package.json
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
{
|
||||||
|
"name": "hexo-site",
|
||||||
|
"version": "0.0.0",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"build": "hexo generate",
|
||||||
|
"clean": "hexo clean",
|
||||||
|
"deploy": "hexo deploy",
|
||||||
|
"server": "hexo server"
|
||||||
|
},
|
||||||
|
"hexo": {
|
||||||
|
"version": "5.4.2"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"hexo": "^5.4.2",
|
||||||
|
"hexo-admin": "^2.3.0",
|
||||||
|
"hexo-generator-archive": "^1.0.0",
|
||||||
|
"hexo-generator-category": "^1.0.0",
|
||||||
|
"hexo-generator-feed": "^3.0.0",
|
||||||
|
"hexo-generator-index": "^2.0.0",
|
||||||
|
"hexo-generator-tag": "^1.0.0",
|
||||||
|
"hexo-renderer-ejs": "^1.0.0",
|
||||||
|
"hexo-renderer-marked": "^4.0.0",
|
||||||
|
"hexo-renderer-stylus": "^2.0.0",
|
||||||
|
"hexo-server": "^2.0.0",
|
||||||
|
"hexo-tag-dplayer": "^0.3.3",
|
||||||
|
"hexo-theme-fluid": "^1.9.4",
|
||||||
|
"hexo-wordcount": "^6.0.1"
|
||||||
|
}
|
||||||
|
}
|
||||||
4
scaffolds/draft.md
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
---
|
||||||
|
title: {{ title }}
|
||||||
|
tags:
|
||||||
|
---
|
||||||
4
scaffolds/page.md
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
---
|
||||||
|
title: {{ title }}
|
||||||
|
date: {{ date }}
|
||||||
|
---
|
||||||
5
scaffolds/post.md
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
---
|
||||||
|
title: {{ title }}
|
||||||
|
date: {{ date }}
|
||||||
|
tags:
|
||||||
|
---
|
||||||
13
source/_discarded/【教程】使用-misskey2telegram-在-TG-接收信息流-1.md
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
title: 【教程】使用 misskey2telegram 在 TG 接收信息流
|
||||||
|
author: 深海小涛
|
||||||
|
tags:
|
||||||
|
- misskey
|
||||||
|
- telegram
|
||||||
|
- bot
|
||||||
|
- timeline
|
||||||
|
- push
|
||||||
|
- bridge
|
||||||
|
categories:
|
||||||
|
- 技术
|
||||||
|
date: 2023-08-09 20:40:00
|
||||||
|
---
|
||||||
5
source/_discarded/【教程】使用-misskey2telegram-在-TG-接收信息流.md
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
title: 【教程】使用 misskey2telegram 在 TG 接收信息流
|
||||||
|
author: 深海小涛
|
||||||
|
date: 2023-08-09 20:50:15
|
||||||
|
tags:
|
||||||
|
---
|
||||||
71
source/_posts/APNG--PNG的另一种表现方法,GIF的改版?.md
Normal file
@ -0,0 +1,71 @@
|
|||||||
|
---
|
||||||
|
title: APNG--PNG的另一种表现方法,GIF的改版?
|
||||||
|
date: 2018/8/7 20:10
|
||||||
|
tags: [APNG, Firefox, GIF, IE, PNG, 动图]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 268.html
|
||||||
|
index_img: https://xtaolink.cn/f/panda-waving.png
|
||||||
|
---
|
||||||
|
Chrome 59开始支持apng,至此,仅IE浏览器不支持。
|
||||||
|
|
||||||
|
APNG 制作可以试试 `screenToGif` ,可以录屏转gif,视频,以及apng,很强大。
|
||||||
|
|
||||||
|
## 一、初来乍到,先做自我介绍
|
||||||
|
|
||||||
|
APNG, 全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,可以实现png格式的动态图片效果。但是,我的爸爸PNG一直都不认可我,认为我是个野种。唉,往事说起来就长了。想当年,爸爸PNG亲手带过一个孩子,名叫MNG的图像格式,希望可以成为PNG动画的标准,主流。可惜,MNG不争气,过多浪费社会资源,以至于爸爸他自己都懒得管他。
|
||||||
|
|
||||||
|
好在Mozilla并不嫌弃我,一直乐此不疲抚养我长大,希望有朝一日能够代GIF成为下一代动态图的标准。对了,我今年10岁了,我是2004年出身的,由于大家(诸多浏览器)不支持我,尤其我爸爸PNG坚决不认我可是亲生的,还死守着那个不中用的MNG, 所以之前我一直都是默默无闻的成长,但是,最近发生了一件事情让我开始受到大家的关注。
|
||||||
|
|
||||||
|
虽然说Chrome等Blink/webkit内核浏览器忙着宠爱自己的孩子webP, 而对APNG依然不闻不问,但是,有了iOS的支持,APNG仿佛看到了一统江湖的曙光!
|
||||||
|
|
||||||
|
## 二、戒骄戒躁,基本特性介绍
|
||||||
|
|
||||||
|
由于下面APNG的称述有很多的APNG的实地示例,如果你想看到真实的动画效果,建议使用FireFox浏览器,或者Safari 8浏览器,或者 <a href="https://xtaolink.cn/404/go.php?url=https://chrome.google.com/webstore/detail/apng/ehkepjiconegkhpodgoaeamnpckdbblp">安装APNG解码插件</a>
|
||||||
|
|
||||||
|
为什么不同浏览器APNG会显示不同的面目呢!这就是APNG比较赞的特性啊,超自然向下兼容。要问原因,就要讲讲APNG的构成原理啦!首先,APNG是个PNG动图,跟Gif动图一样,是由很多帧构成的。其中,第1帧就是一张标准的PNG图片,后面的帧不仅包含PNG图片,还有剩余的动画和帧速等数据。于是,如果浏览器不认识APNG后面的动画数据,没关系,因为第1帧是标准的,可以无障碍显示;如果支持,自然就后面的帧走起,动画效果就有了!
|
||||||
|
|
||||||
|
拿APNG靓丽的头像举例,APNG的头像是个2帧的APNG图片,第1帧就是一张标准的“你的浏览器不支持APNG”字样的PNG图片,第2帧为“你的浏览器支持APNG”字样的图片以及帧播放间隔时间、播放次数等数据。于是,Chrome浏览器就显示帧1(因为不认识APNG),FireFox显示帧2(动画仅播放1次)。<a href="https://xtaolink.cn/404/go.php?url=http://www.pingwest.com/why-apng-standard-is-doomed-to-fail/">pingwest上的一篇译文</a>
|
||||||
|
|
||||||
|
一些特有名词大家不必关心(实在有兴趣,可以看<a href="https://xtaolink.cn/404/go.php?url=http://www.pingwest.com/why-apng-standard-is-doomed-to-fail/">这里</a>),主要看SVG图形中的三个箭头(没错,是SVG, IE7/IE8绕行),可以看到第1帧IDAT还是IDAT(png还是那个png, 所有浏览器都认识的png), 但是后面第2帧和第3帧IDAT变成了fdAT, 乱入了其他些东西(不是标准png了)。
|
||||||
|
|
||||||
|
说了这么多,还没大肆宣扬下APNG和gif相比的好处呢。虽明显的差别在于图片质量, gif最多支持256种颜色,不支持Alpha透明通道。这两个问题导致gif往往在这两者图形动画上质量很糟糕:
|
||||||
|
|
||||||
|
1. 色彩丰富的图片,例如视频gif截图(颜色不够使啊);
|
||||||
|
|
||||||
|
2. 含半透明效果的图片(要么全透要么实色)。大家可以看下面的对比图(来自APNG养父mozilla官方)感受下,免得说APNG小女子卖瓜——屌丝皆夸
|
||||||
|
|
||||||
|
细腻的效果牺牲的是图片的大小,但这只是对色彩丰富、含Alpha半透明的图片(色彩不丰富,可以使用FireWork保存为png8 Alpha透明,大小跟gif一样甚至更小)。
|
||||||
|
|
||||||
|
说到对比,不得不提APNG的竞争对手webP. 其也可以实现高质量的图片动画。其浏览器支持统治了Chrome以及Android. 每个爸爸都有私心,APNG爸爸不鸟webP这个孩子,webP的爸爸不鸟我。唉,未来APNG和webP谁更受一筹,还真不得而知。目前来看,APNG支持FF/Sarari和iOS, webP是Chrome/Opera和Android. 可谓各得半壁江山。鹿死谁手,还真不好说。
|
||||||
|
|
||||||
|
## 三、大家同心、其利断金
|
||||||
|
|
||||||
|
iOS8对APNG的支持意义深远,表明,高质量的动态图片可以开始占领移动端了(PC端由于IE什么都不支持,呵呵,阻碍了发展)。于是,一些以前不太好处理的功能就有了新的技术选项。
|
||||||
|
|
||||||
|
OK, 举个例子,之前国际版QQ有一个闪屏动画,较复杂,细腻,动感。由于Gif动画图片质量堪比罗玉凤,于是放弃,最后还是客户端内嵌视频实现的效果。但是,现在,iOS8支持了APNG, 于是,高质量的动画效果有了新的技术解决方案。设计师直接自己做好APNG动画图片给开发,一个简单的内嵌页,动画可以随时更新(节日什么的),效果又很赞,牛!至于Android, 可以使用webP.
|
||||||
|
|
||||||
|
对于普通的web app页面,我们也可以让APNG和webP双剑合璧,通过判断,显示不不同的动画格式实现我们想要的细腻动画效果,赞不赞?嗲不嗲?
|
||||||
|
|
||||||
|
## 四、APNG制作,火火火火(这是令人激动的,因为上面没人看)
|
||||||
|
|
||||||
|
关于APNG的资源,你只要去这一个地方就好了:<a href="https://xtaolink.cn/404/go.php?url=http://littlesvr.ca/apng/">http://littlesvr.ca/apng/</a>. 几乎有所有的APNG制作软件(目前9个),还有APNG转GIF, GIF转APNG以及反编译APNG的软件(页面偏下位置)。
|
||||||
|
|
||||||
|
逗比是使用下面这个软件制作我的:<a href="https://xtaolink.cn/404/go.php?url=http://sites.google.com/site/cphktool/apng-anime-maker">APNG Anime Maker</a>. <a href="https://xtaolink.cn/404/go.php?url=https://code.google.com/p/apng/downloads/list">这个页面下载</a>的(最后一个)。软件很小巧,直接打开免安装。步骤如下:
|
||||||
|
|
||||||
|
打开软件,点击open, 选中序列图片们,调整每张图片间隔时间(默认100毫秒),总播放次数等信息。调成1000毫秒,点击箭头所示按钮,应用在所有图片上。loop为0表示无限循环。点击save保存图片
|
||||||
|
|
||||||
|
于是就有下面这几种APNG动图:
|
||||||
|
|
||||||
|
<a href="https://xtaolink.cn/f/1.png"><img class="aligncenter size-full" src="https://xtaolink.cn/f/1.png" width="640" height="640" /></a>
|
||||||
|
|
||||||
|
<a href="https://xtaolink.cn/f/z5.png"><img class="aligncenter size-full" src="https://xtaolink.cn/f/z5.png" width="480" height="360" /></a>
|
||||||
|
|
||||||
|
<a href="https://xtaolink.cn/f/panda-waving.png"><img class="aligncenter size-full" src="https://xtaolink.cn/f/panda-waving.png" width="278" height="248" /></a>
|
||||||
|
|
||||||
|
## 五、参考资源
|
||||||
|
|
||||||
|
<li><a href="https://xtaolink.cn/404/go.php?url=https://developer.mozilla.org/en-US/docs/Animated_PNG_graphics">Animated PNG graphics</a></li>
|
||||||
|
<li><a href="https://xtaolink.cn/404/go.php?url=https://wiki.mozilla.org/APNG_Specification">APNG Specification</a></li>
|
||||||
|
<li><a href="https://xtaolink.cn/404/go.php?url=http://zh.wikipedia.org/wiki/APNG">wiki-APNG</a></li>
|
||||||
|
<li><a href="https://xtaolink.cn/404/go.php?url=http://www.pingwest.com/why-apng-standard-is-doomed-to-fail/">低画质的GIF横行网络20年了,更优秀的APNG为什么没能取代它?</a></li>
|
||||||
|
<li><a href="https://xtaolink.cn/404/go.php?url=http://littlesvr.ca/apng/">http://littlesvr.ca/apng/</a></li>
|
||||||
96
source/_posts/AstrillVPN-并不是很出名而又非常贵且有实力的VPN.md
Normal file
@ -0,0 +1,96 @@
|
|||||||
|
---
|
||||||
|
title: AstrillVPN-并不是很出名而又非常贵且有实力的VPN
|
||||||
|
date: 2019/7/29 23:00
|
||||||
|
tags: [AstrillVPN, vpn, 测评]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 337.html
|
||||||
|
---
|
||||||
|
|
||||||
|
又是好久没写过评测了,很久以前一直说要写的<code>ProtonVPN</code>咕咕咕了好久,到现在那些测试好的数据也<strong>失效</strong>了。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# AstrillVPN介绍
|
||||||
|
|
||||||
|
这款VPN于<code>2009年</code>被塞舌尔的一家公司推出,这家公司的名字就叫做<code>Astrill</code>。在这些年间,他们几乎没有做过推广,我在任何地方都没有看到过他们的广告,确实挺小众。我第一次知道这款的VPN的时候是两年前,在一个群里面有人反对使用ss,他说因为他经常需要操作国外的银行账户,所以需要<code>很安全</code>的VPN,然后他就截了一张淘宝的图片,上面卖的就是<code>AstrillVPN</code>,而这会有个人说:这就是那款全球第一的VPN?因此我就把它记住了。时隔两年,现如今,淘宝上面早就不可能买的到这种东西了,但是<code>AstrillVPN</code>还是始终如一。我一直想玩这款VPN,但是由于过贵的售价。。。。(<strong>99USD一年</strong>)和没办法不花钱试用,我便只能望洋兴叹,不过就在前几天,我从一位大佬那里弄到了一个用黑卡刷出来的账号,这使我<strong>欣喜若狂</strong>,一桩心愿终于了却。不过这个账号是附加了100G的特殊流量包的,可以用一些特殊的优化节点,而普通订阅的就没有咯。
|
||||||
|
|
||||||
|
# AstrillVPN测试
|
||||||
|
|
||||||
|
```
|
||||||
|
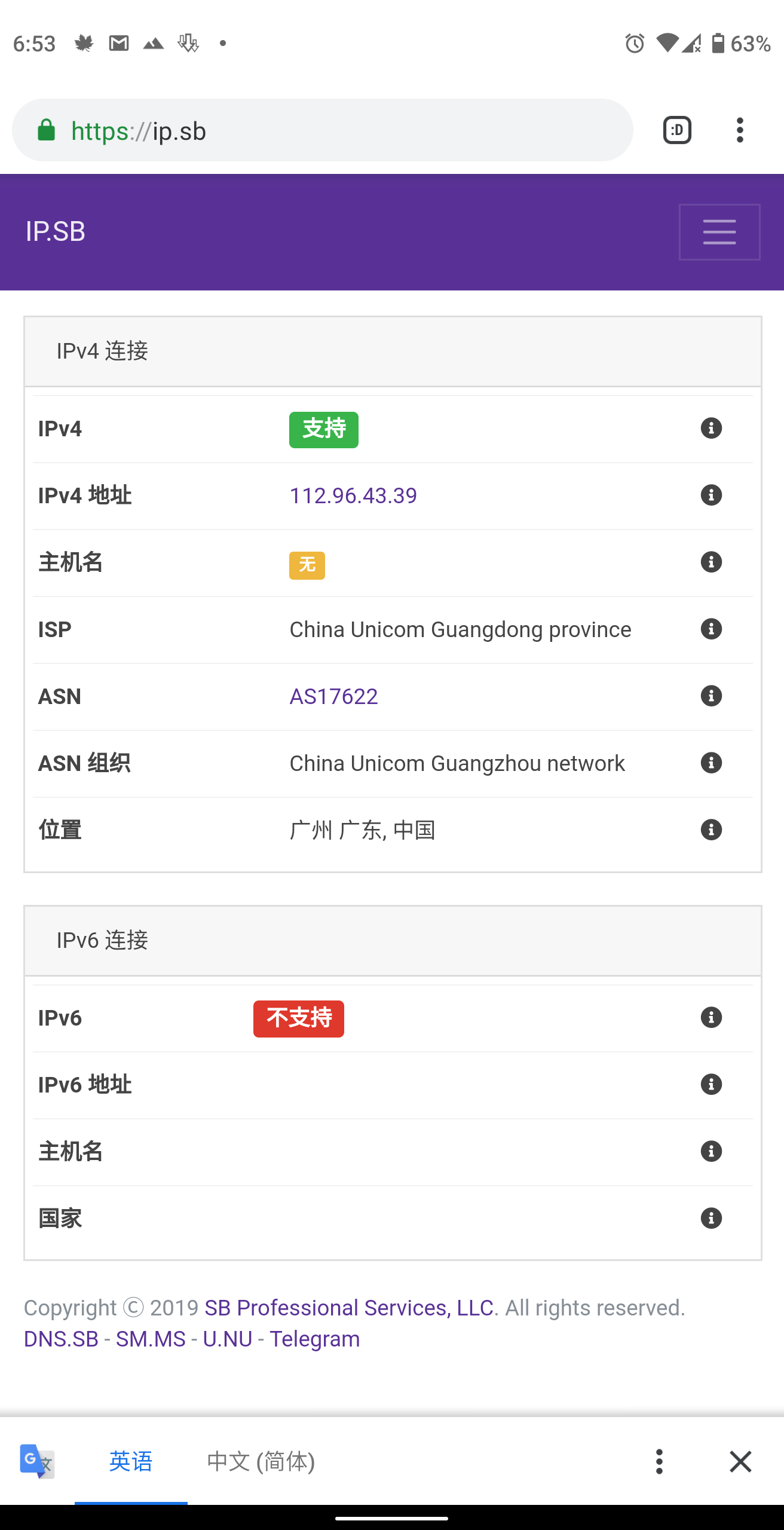
网络环境:广东联不通4G
|
||||||
|
VPN协议:OpenWEB(AstrillVPN自研)
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
勉强够用,咱这4G现在用的人太多,基站早炸了。
|
||||||
|
|
||||||
|
## 网速测试
|
||||||
|
|
||||||
|
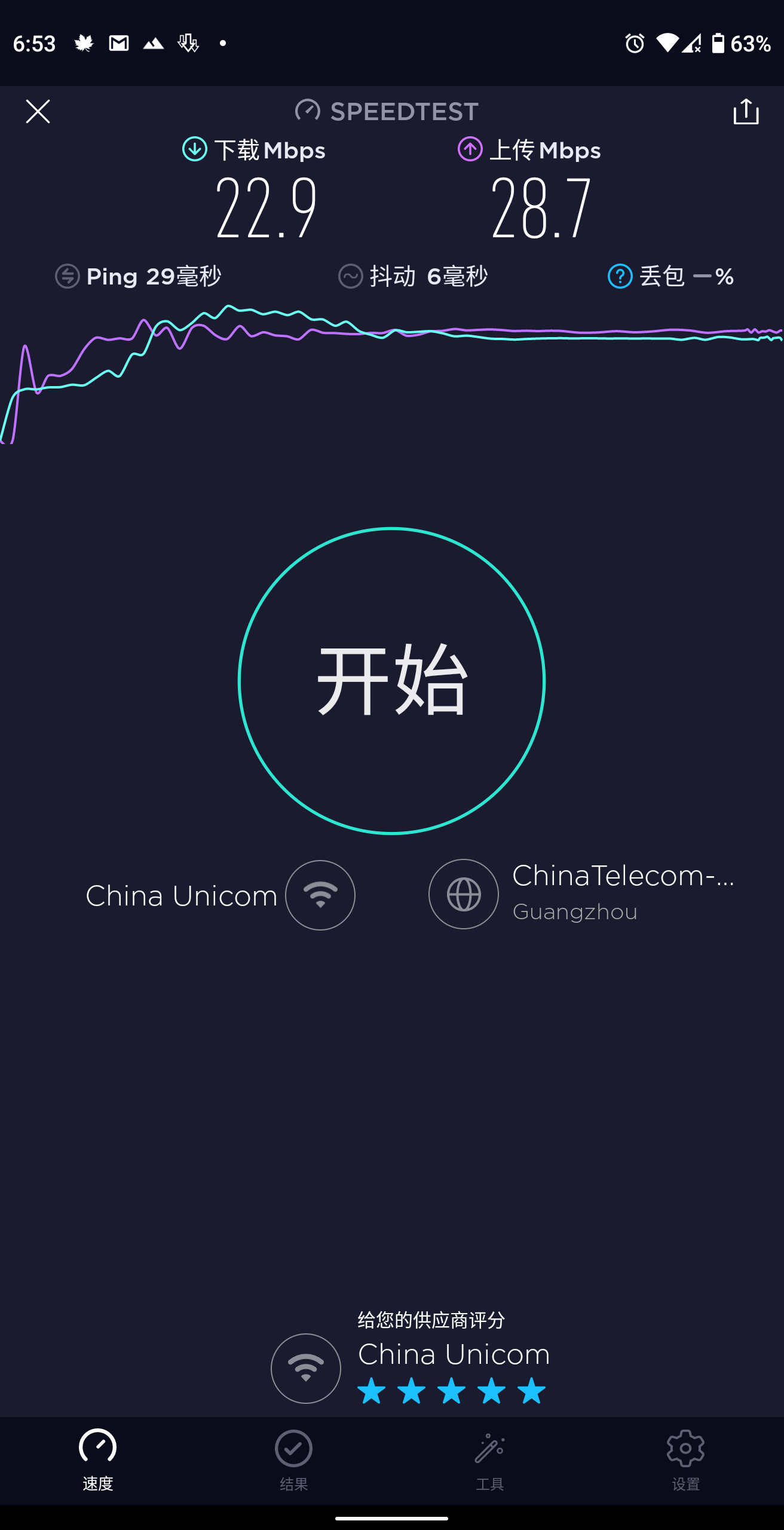
AstrillVPN节点覆盖挺广,所以没办法只能是测试<strong>常用地区</strong>了
|
||||||
|
|
||||||
|
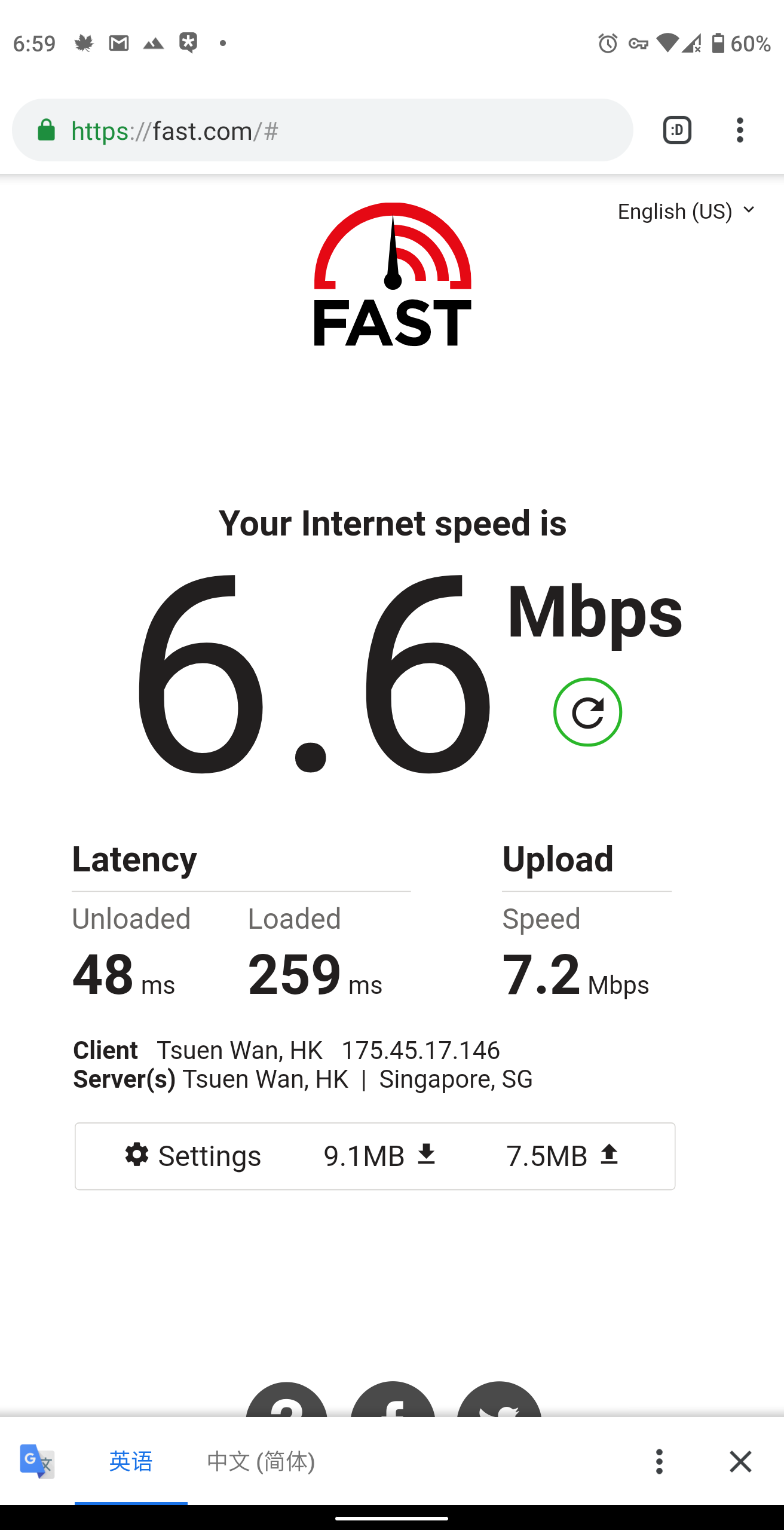
### 香港
|
||||||
|
|
||||||
|
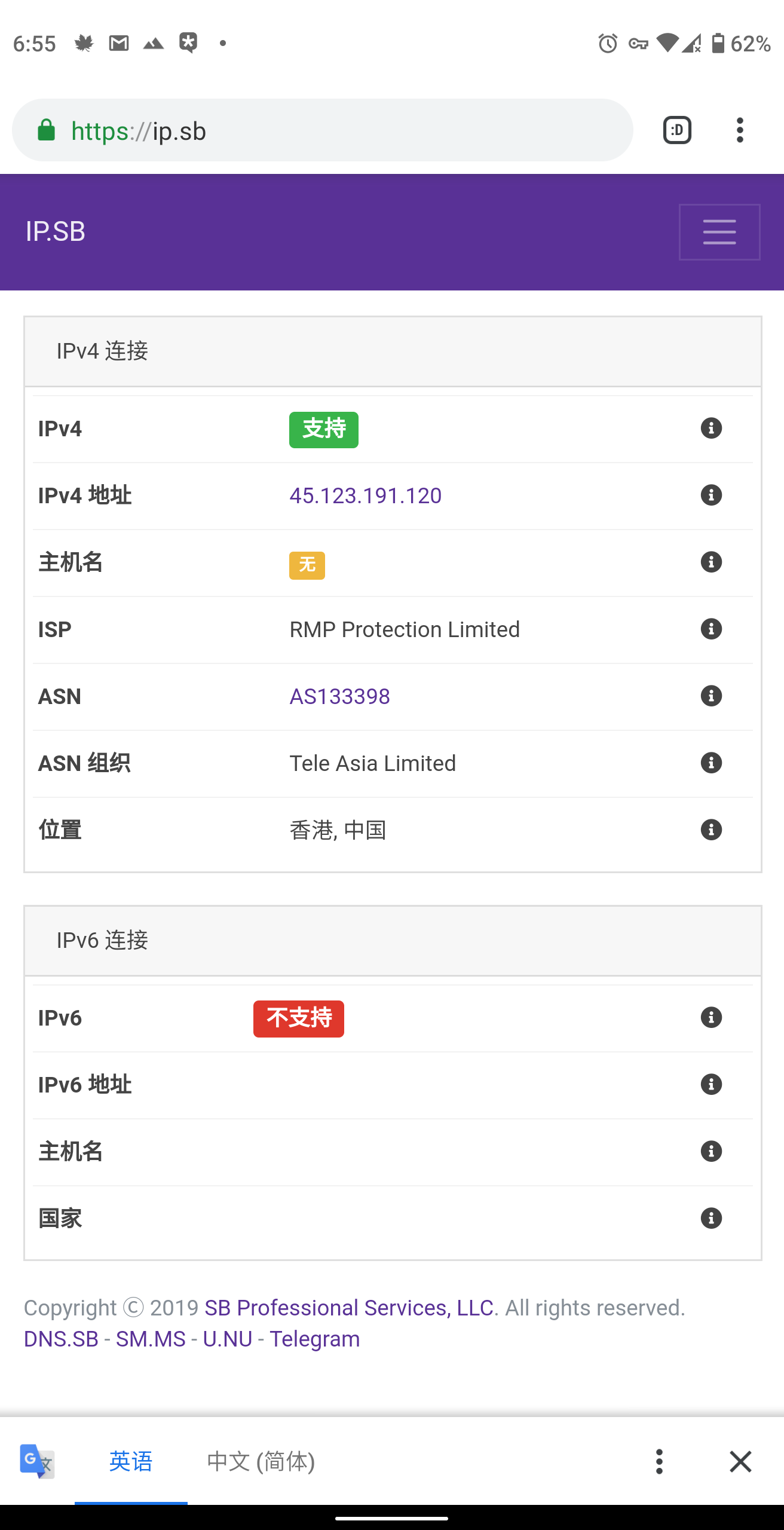
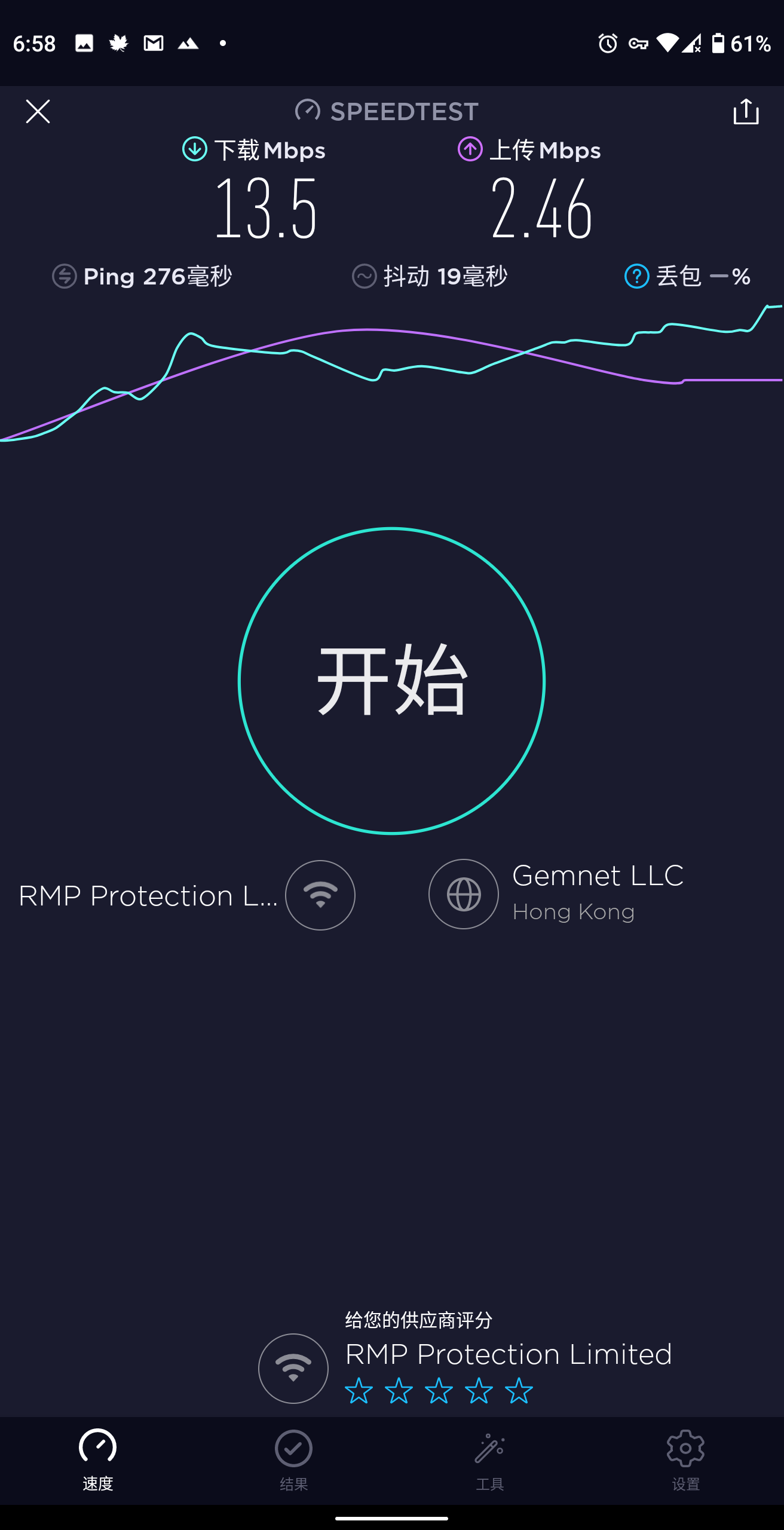
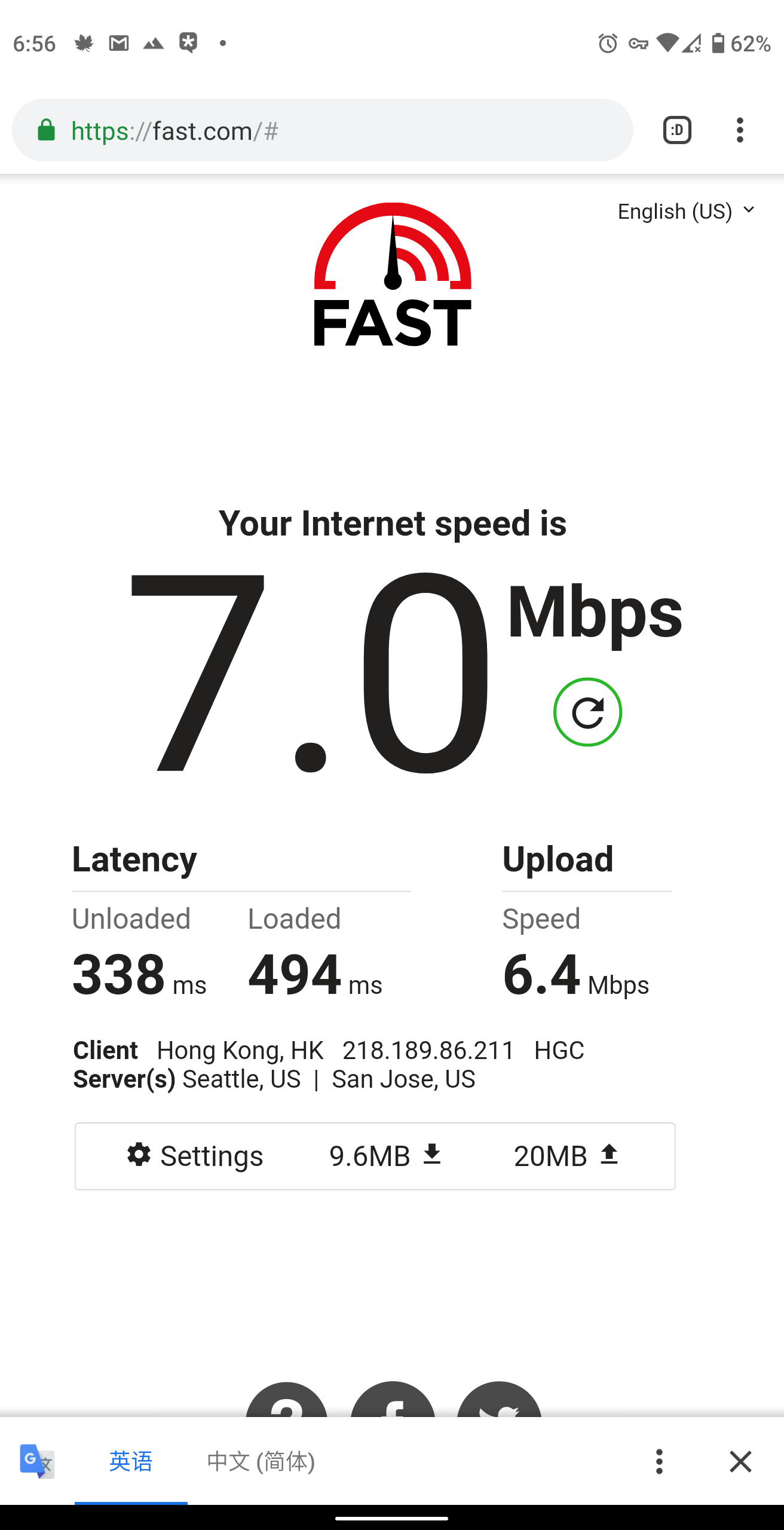
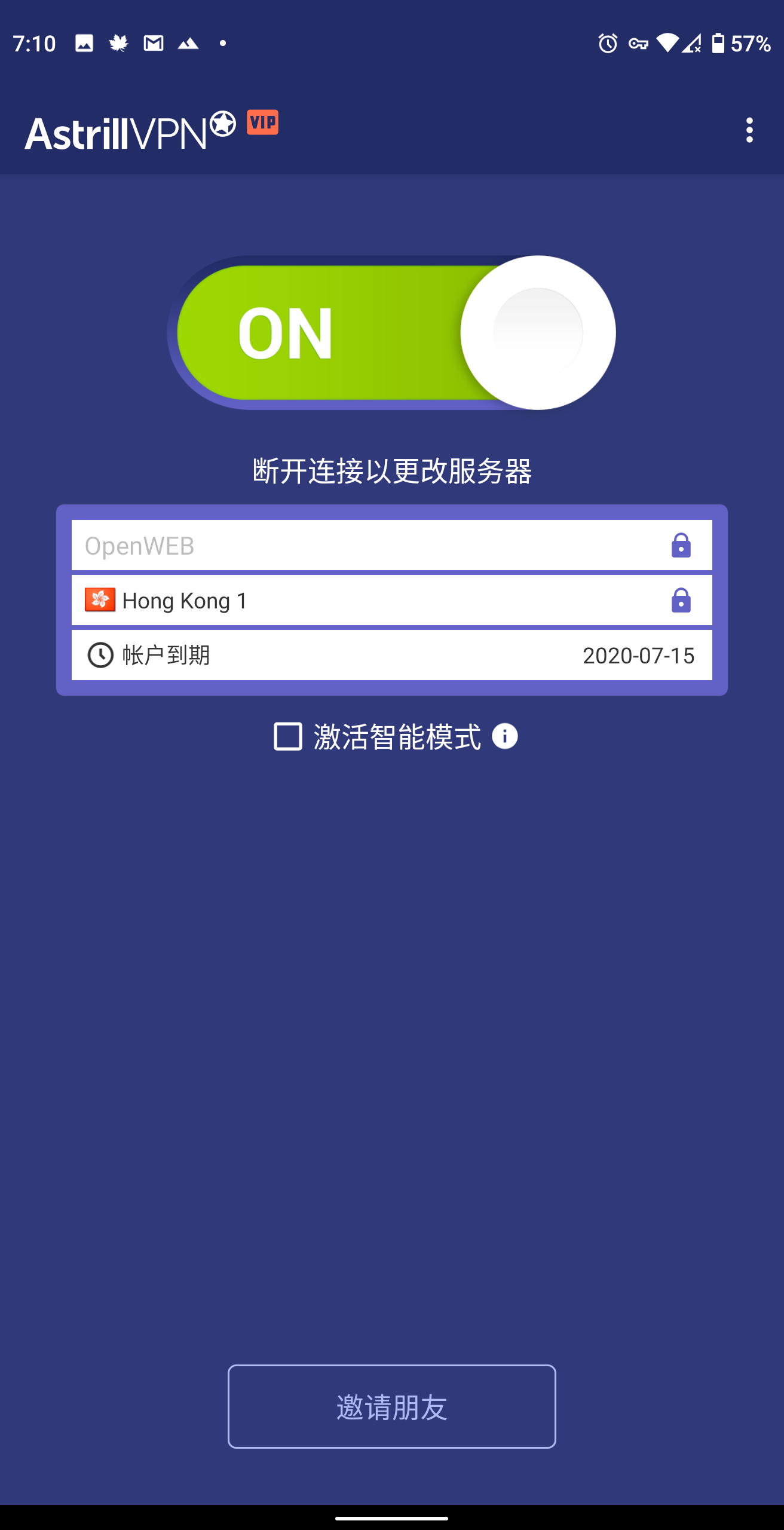
AstrillVPN有些很神奇的地方,那就是他会标明优化,例如下面这俩
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
HGC的线路。。。不想说话,移动确实是优化,联通电信优化你?呢
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
WTT的。。。还行?
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
无语了,此前一直受各位大佬推崇的WTT,就这副鸟样?当然这也有可能不是WTT的锅,这延迟还不错
|
||||||
|
|
||||||
|
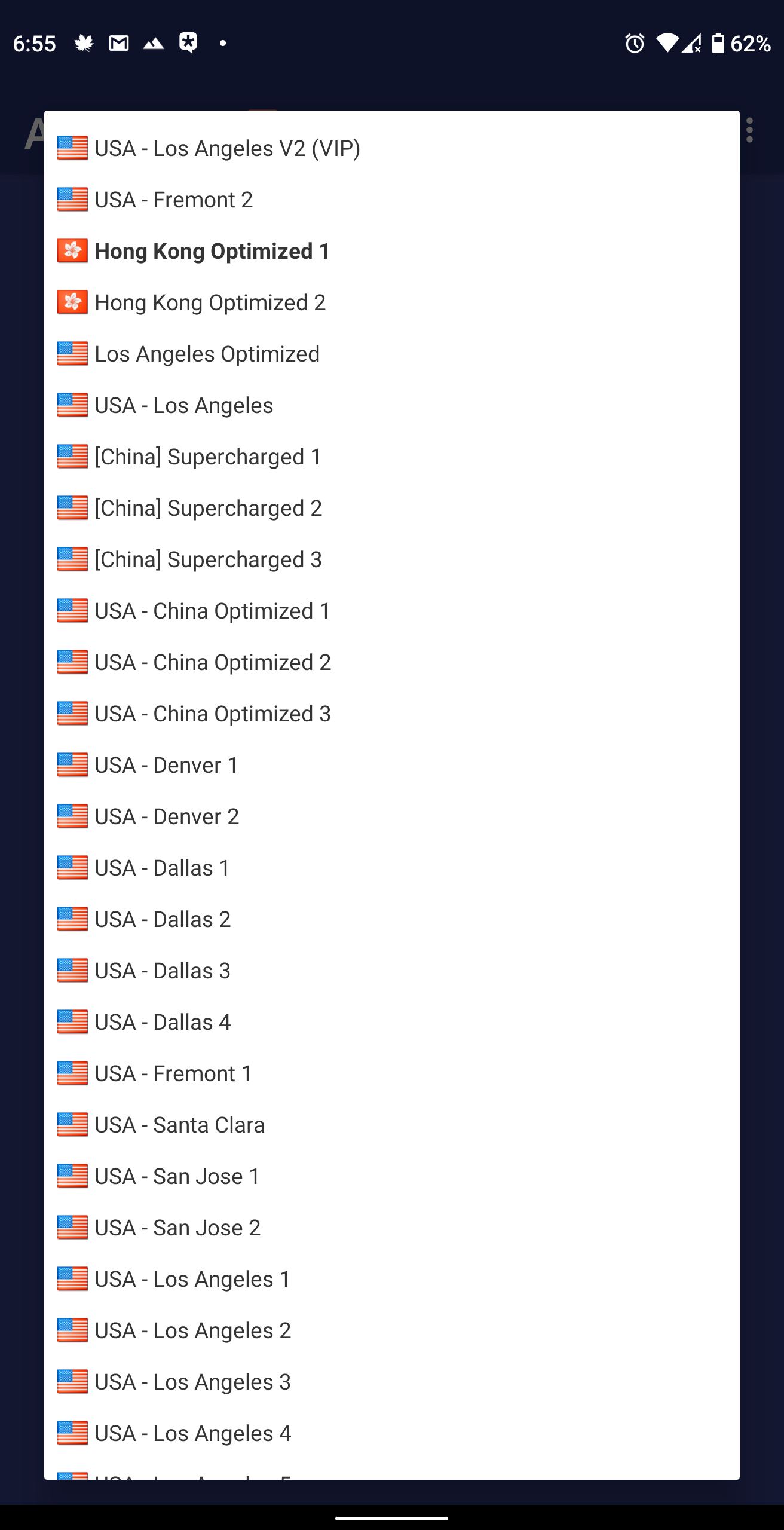
接下来是普通的香港节点
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
还是HGC。。。。我感觉我用不着测速了
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
草。。。。。这个不用看了,不是移动那根本不能用啊,要看测速去翻nordvpn-香港的测速
|
||||||
|
|
||||||
|
## 一些有用的特性
|
||||||
|
|
||||||
|
<code>AstrillVPN</code>提供了完整的隧道分离功能,一共有两种
|
||||||
|
|
||||||
|
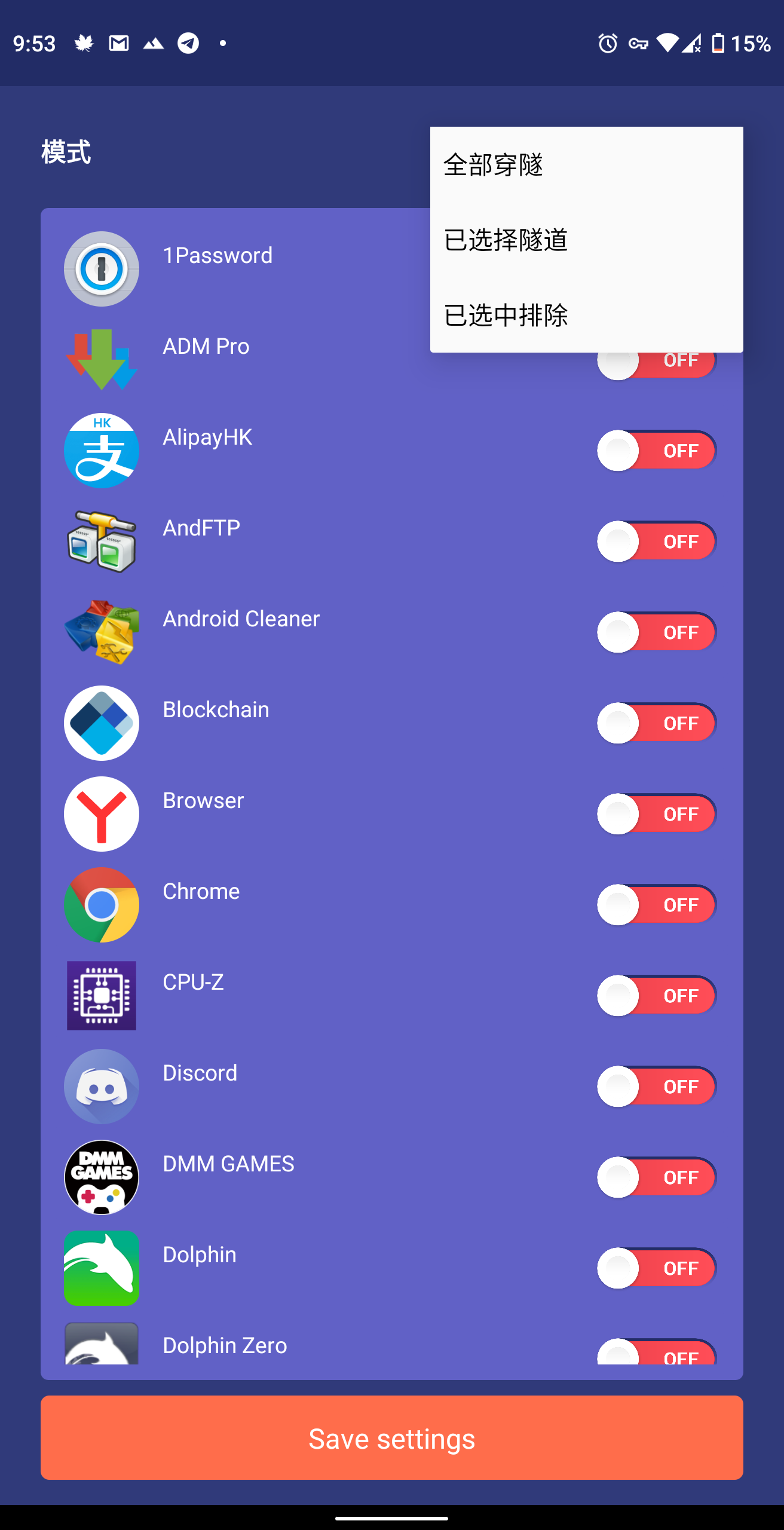
### application filter
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
使用这个可以自由选择那些应用要走VPN,哪些不用,当然这个功能很多VPN都有提供,这里就不扯那么多,重点是下面这个
|
||||||
|
|
||||||
|
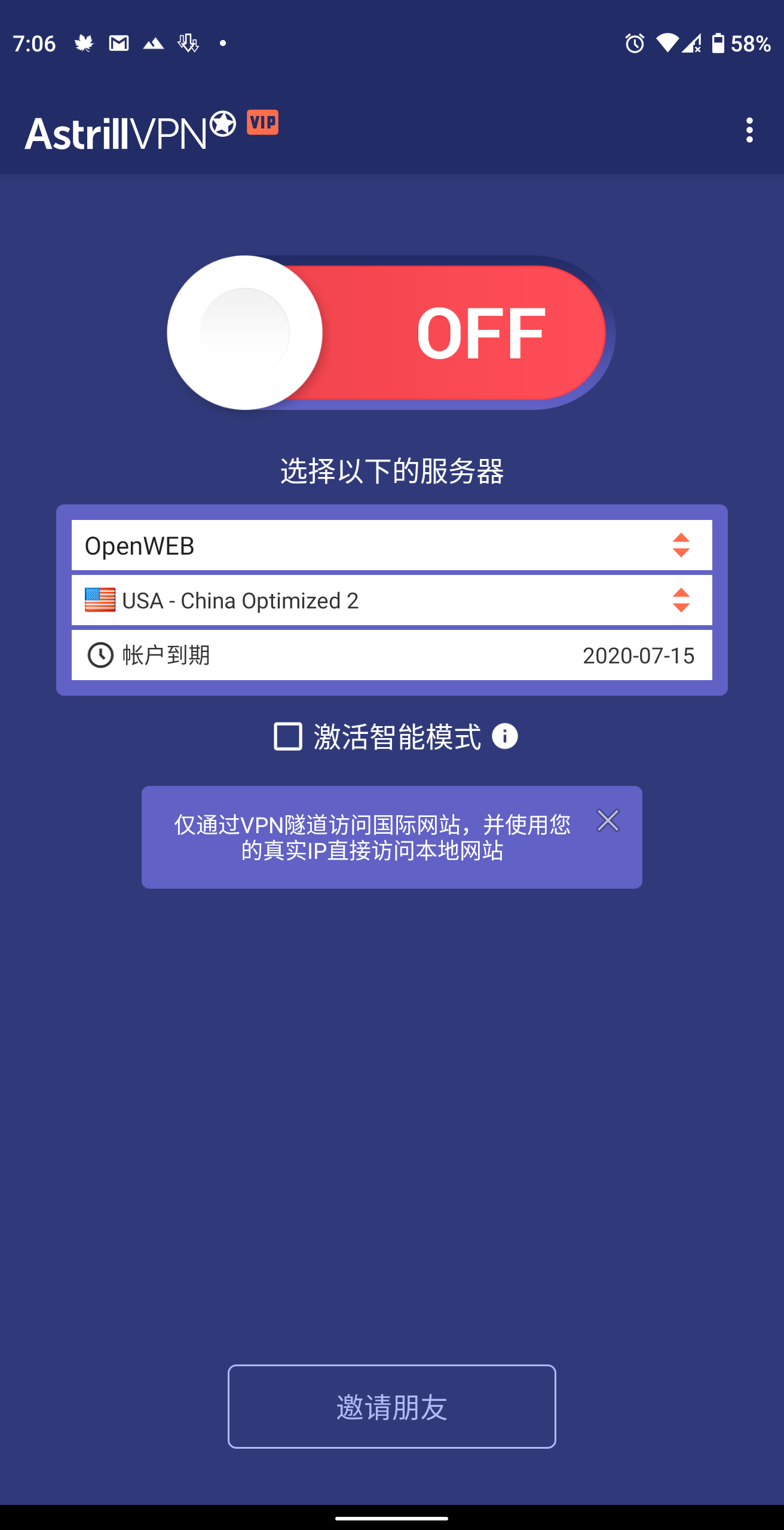
### 智能模式
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这个功能在于它可以智能识别流量是往哪去的,<strong>例如</strong>我在中国上网,那么连往中国的流量就不走VPN,而通往中国国外的流量就会通过VPN,这个功能有点像某只灰色或粉色飞机里面的路由功能的那个绕过中国大陆地址选项,我还是第一次看到有VPN会提供这个功能,从这里就可以看出<code>AstrillVPN</code>是真的在意用户的实际体验。
|
||||||
|
|
||||||
|
# 总体点评
|
||||||
|
|
||||||
|
先从<strong>线路</strong>方面开始讲起,<code>Qosnet</code>我就不说了,看别的,<code>WTT Enzu Psychz Readyserver egihosting Linode</code>(之前我在别的节点上还看到了QN和PCCW)等等等等,这不禁让我觉得-这tm不是机场常用的那些线路吗,让我一度甚至以为塞舌尔的<code>Astrill</code>是不是有原来做机场的中国员工。。。几乎全是机场喜欢用的线路。不过,这也就造就了<code>AstrillVPN</code>优良的体验,这些线路几乎都是<strong>对中国友好</strong>的线路,同时,这些优秀的线路让全球用户都觉得非常棒,有大量的<code>AstrillVPN</code>的评测,都在说:使用这款VPN的时候<strong>几乎</strong>不会使网速下降,带宽有多大就能跑多少,而其他的例如<code>nordvpn</code>之类的顶级VPN都会降速严重,所以这款VPN卖的贵真的有道理
|
||||||
|
|
||||||
|
再一个就是<strong>体验</strong>方面,这款VPN的界面虽说有些过于简单,在我这种外观主义者来说甚至有些简陋了(我为什么喜欢玩各种VPN最初原因就是喜欢那些VPN客户端漂亮的界面),但是我在实际体验过程中却感觉非常的舒适,所以,这也算一种不可多得的返璞归真吧。
|
||||||
|
|
||||||
|
还有一点,此VPN的体验真的是不错,而且几乎所有的线路都可以<strong>正常连接</strong>(指OpenWEB,如果是Stealth那就是全都可以连),再想想从6月1日罢工到现在的各种顶级VPN,<code>AstrillVPN</code>真的可以说是非常棒了。这款VPN可以是<a href="https://t.me/VPNceping" target="_blank" rel="noreferrer noopener">本频道</a>唯一推荐的VPN,因为他真的很棒,不过<strong>美中不足</strong>在于它没有<strong>智能选择服务器</strong>来连接这样的功能,不过问题不大,又不是不能用.jpg<strong>(滑稽)</strong>。君不见<code>NordVPN</code>自动选择的服务器全都是不能用的吗23333
|
||||||
|
|
||||||
|
此文唯一官方发布渠道:Telegram Channel:<a href="https://t.me/VPNceping" target="_blank" rel="noreferrer noopener">@VPNceping</a>
|
||||||
63
source/_posts/Cloudflare 1.1.1.1 Wrap+ 简单短评 虽免费但也能带来惊喜.md
Normal file
@ -0,0 +1,63 @@
|
|||||||
|
---
|
||||||
|
title: Cloudflare 1.1.1.1 Wrap+ 简单短评 虽免费但也能带来惊喜
|
||||||
|
date: 2020/1/29 14:19
|
||||||
|
tags: [Cloudflare, 测评]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 346.html
|
||||||
|
index_img: https://i.dawnlab.me/48853248f88ee158fc9ac0701dc83f2e.png
|
||||||
|
---
|
||||||
|
emmmm这篇测评也咕了蛮久了的,之前一直在忙别的,现在总算是有时间来写了(我是在牺牲听课的时间来写啊!!!),数据都是刚测的,挺新鲜的
|
||||||
|
|
||||||
|
关于Cloudflare的免费DNS <code>1.1.1.1</code> ,想必大家都很清楚吧,这玩意现在也挺有名的,一上线就公开怼了 Google 的免费DNS <code>8.8.8.8</code> 和已经被思科收购的免费DNS提供商 Open DNS。然后最近推出的也是今天的主角 <code>Warp+</code> 也是附加在 <code>1.1.1.1</code> 的APP里面一起提供的,关于这玩意,我挺早就预约了的,如果你此前预约了的话,每个月就会有免费的10G流量而不用到处去发aff去获取那免费的1G流量,由于卖点是采用了当前还尚未成为主流的 <code>Wireguard</code> 协议,那个时候我对这玩意还算是比较期待的,如今终于开始公测,那我们就来看看它的表现吧。
|
||||||
|
|
||||||
|
<code>测试环境:</code><code>设备:iPod Touch 6 港行</code><code>系统:iOS12.1 (没办法,Android上的被删掉了,预约记录也没了,这玩意又不能登录账号同步的)</code><code>网络:广东联通4G</code><code>额外设置:无</code>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
那么,测试开始
|
||||||
|
|
||||||
|
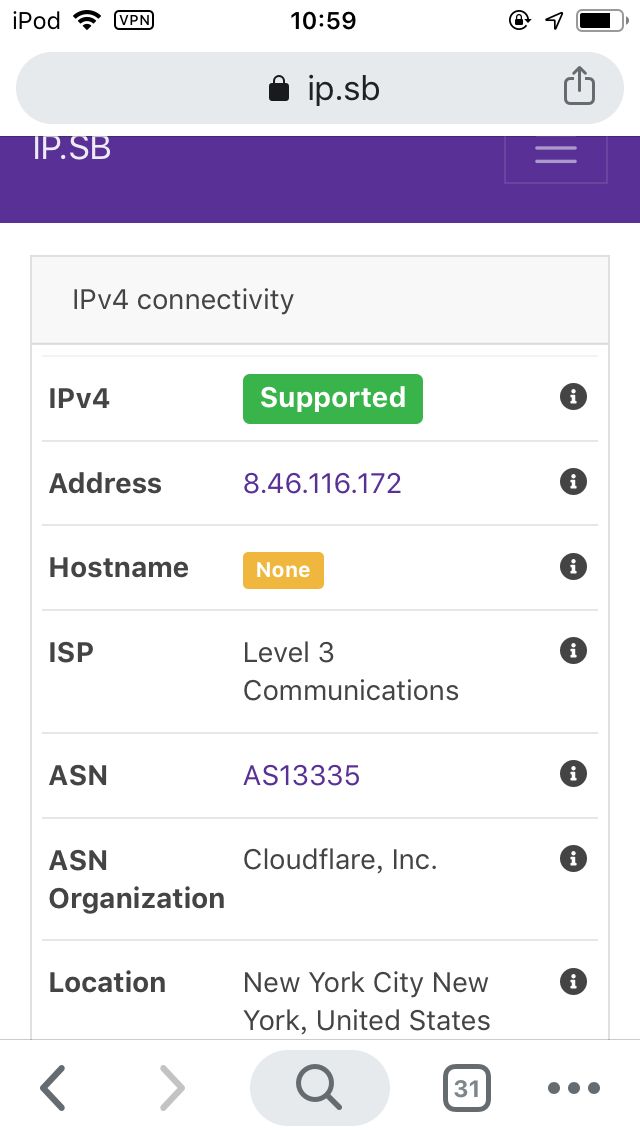
由于这玩意是不可以选节点的,按照 cf 的尿性应该是Anycast自动分配接入,那么联通自然就喜闻乐见的被分配到了美国节点
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
L3啊…这就尴尬了,对这些运营商的线路稍有做研究应该都知道 L3 来国内网络的速度那都是和吔了shi一样的
|
||||||
|
|
||||||
|
还有我怎么记得之前在家用纯 ipv4 的电信宽带测的时候有v6的?现在到了有v6的联通4G反而没v6是什么情况?
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
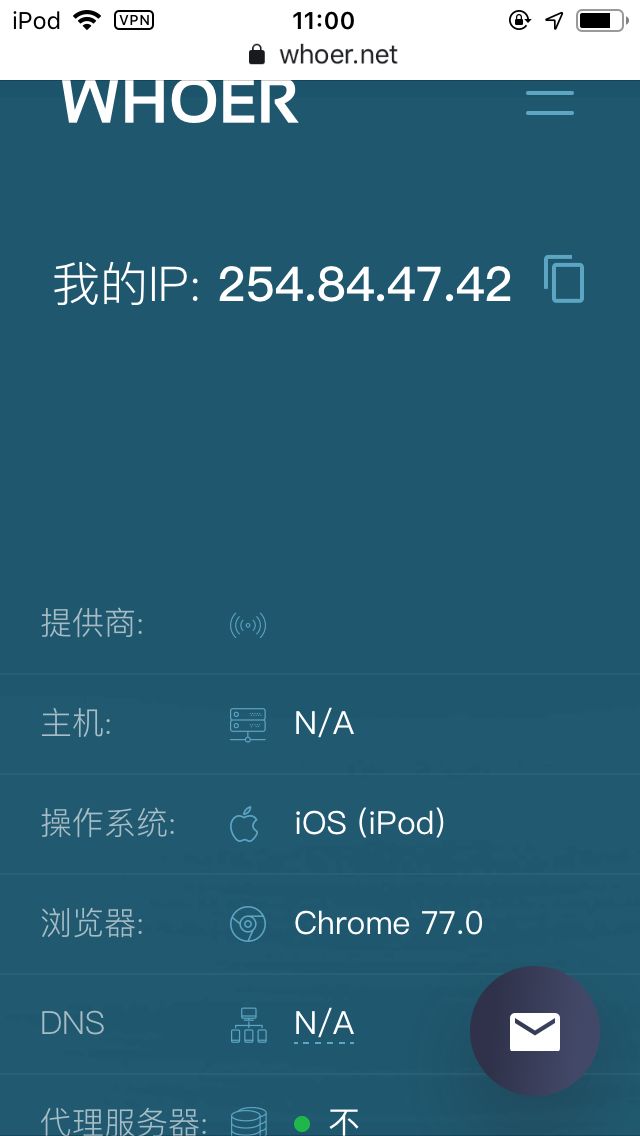
不是…这个IP什么情况,特么还带分流的???
|
||||||
|
|
||||||
|
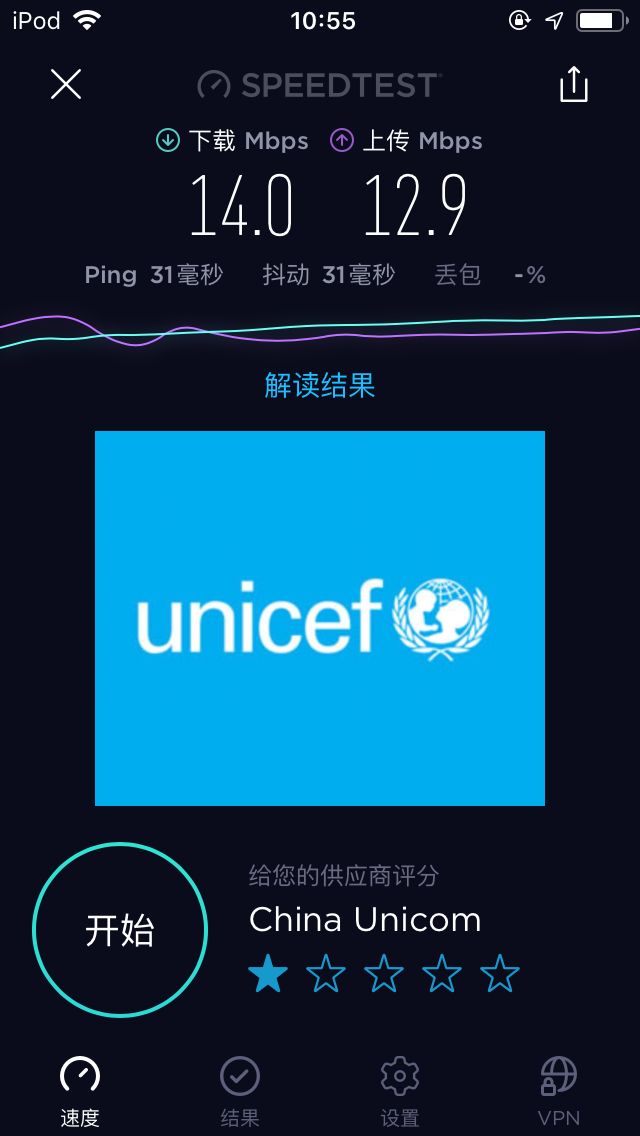
还是上测速吧,之前电信测的时候下行连1M都没有,希望现在能好些
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
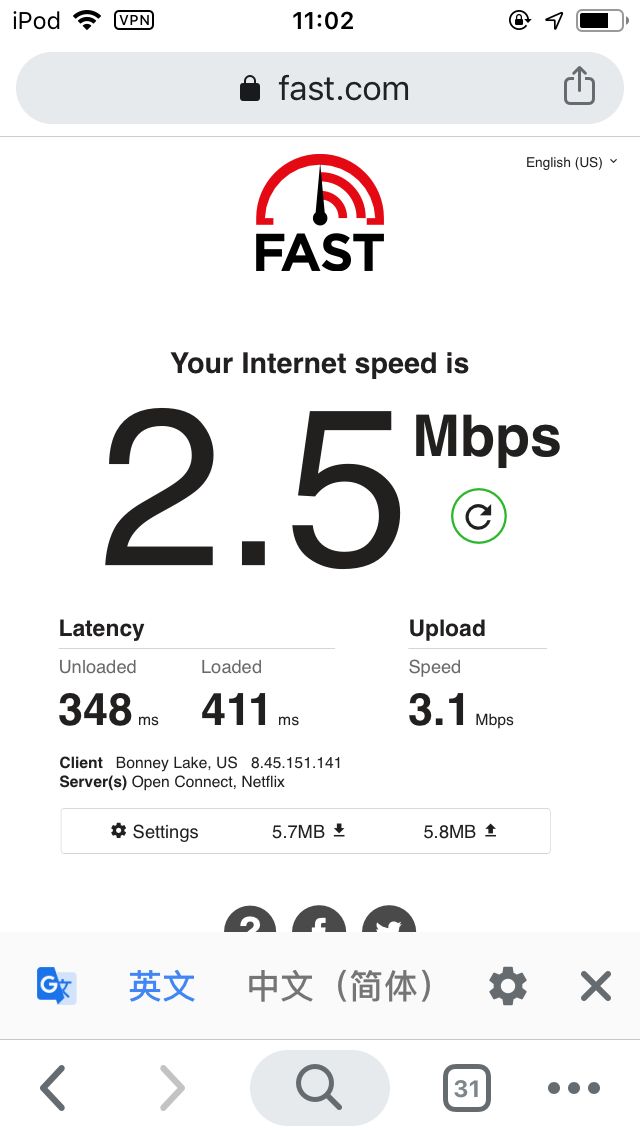
总是不会1M都没有了,毕竟是免费的,又不是不能用,2M+接近3M的速度起码已经能满足一般的需求了
|
||||||
|
|
||||||
|
基本速度测试结束,开始流媒体可用性测试
|
||||||
|
|
||||||
|
其实最开始我认为这玩意是没必要测的…因为按理来说这种VPN理论上IP都是直接被流媒体服务商直接拉黑名单的,但是我决定还是测一下,咳,之前在家用电信测的时候是直接打开视频都难,就是不停的加载中,倒也没提示IP不清真,不过我当时在想就算是这IP能看,这网速也没法看,当时 <code>speedtest</code> 测到300kbps,<code>fast.com</code> 都打不开,那还看毛线?就算能看那也是全损画质,不过现在速度上来了,倒也可以一试
|
||||||
|
|
||||||
|
咳,美国IP,也就测测 Netflix、Hulu 这里的了,但是别的我又没账号,就只能随便测测 <code>Netflix</code> 了,呜呜呜,就是这个账号我也是白嫖的人家的测料号
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这玩意给了我一个巨大的惊喜啊,居然可以看Netflix!我原以为这玩意是不可能看Netflix的,没想到居然能看!光凭这一点就足以甩市面上某些付费VPN几条街了,某些付费的VPN都还不能解锁Netflix,那这会连免费的都能解锁了,你们脸疼不?
|
||||||
|
|
||||||
|
测试结束
|
||||||
|
|
||||||
|
# 总评
|
||||||
|
|
||||||
|
这东西给我带来的惊喜还是挺大的,首先,现在还是国庆期间,敏感时期还没过去,这玩意都没被封禁,光是这一点就已经难能可贵了,这玩意开始公测的时候是敏感期最严的时刻,照样能连上。同时,这自然就打破了某些人传播的 <code>Wireguard</code> 协议被全面封禁的传言。回到体验上,虽然测速结果不怎么样,但是实际使用过程中并不会感觉卡(当然你要打游戏那就另当别论了),光是是能看 <code>Netflix</code> 这一点,我就感觉非常难得了。不过呢,这玩意采用的是 <code>Wireguard</code> 协议,这款VPN协议是基于UDP的,虽然安全性不用担心,但是在某些地区,UDP被干扰和QoS的情况非常严重,所以这东西还是不太建议作为主力翻墙工具使用的(而且这流量也很少啊!对于某些流量大户而已就是1个小时的流量),而且速度也并不是很快,你要就看看网页、图片或者480p的视频那倒还问题不大,高清视频肯定是当场去世的,而且也不知道这东西还能活多久,首先付费使用肯定是不推荐的(对于国内用户),另外作为主力也是不推荐的,当作备用就好啦,如果是需要VPN类软件作为翻墙主力的。可以考虑 <code>Windscribe</code> ,这东西是真的强,先不说在敏感时期也可以正常连接,光是速度已经可以满足大部分用户的需求了,当然啦我也不是在给他们打广告,如果喜欢白嫖的话可以关注一下频道,我稍候会去老外手里搞一批黑号给大家用。
|
||||||
|
|
||||||
|
再说回Warp+,无论这东西是差是好,我们都要记住-+这是免费的!再说又不是不能用啊(此处自动脑补罗老师表情包)
|
||||||
|
|
||||||
|
算了不用脑补了,我传上来了
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
此文唯一官方发布渠道:Telegram Channel:<a rel="noreferrer noopener" href="https://t.me/VPNceping" target="_blank">@VPNceping</a>关注频道,更多福利等你拿哦
|
||||||
21
source/_posts/QQtoTG,TGtoQQ初探索.md
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
---
|
||||||
|
title: QQtoTG,TGtoQQ初探索
|
||||||
|
date: 2018/8/4 20:17
|
||||||
|
tags: [coolq, pro, qq, Telegram]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 237.html
|
||||||
|
---
|
||||||
|
|
||||||
|
今天在github上面看到了 coolq-telegram-bot-x
|
||||||
|
|
||||||
|
然后就尝试着搭了一下,发现圆满成功
|
||||||
|
|
||||||
|
不过还是会有一些小bug
|
||||||
|
|
||||||
|
[小霖大佬的教程](https://github.com/LynMoe/QQ2TG)
|
||||||
|
|
||||||
|
现在搭的这个机器人不支持音频转发和消息撤回!这是一个大锅
|
||||||
|
|
||||||
|
然后不知道是什么原因QQ2TG在我的主机上面搭不了
|
||||||
|
|
||||||
|
所以现在丑的要死每个月还要给coolq 12RMB qwq
|
||||||
43
source/_posts/hello-world.md
Normal file
@ -0,0 +1,43 @@
|
|||||||
|
---
|
||||||
|
title: Hello World
|
||||||
|
date: 2021/7/1 14:19
|
||||||
|
categories: 日常
|
||||||
|
permalink: 350.html
|
||||||
|
index_img: https://i.dawnlab.me/7ee73c66883d09ff6640b01a20b28765.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
Welcome to [Hexo](https://hexo.io/)! This is your very first post. Check [documentation](https://hexo.io/docs/) for more info. If you get any problems when using Hexo, you can find the answer in [troubleshooting](https://hexo.io/docs/troubleshooting.html) or you can ask me on [GitHub](https://github.com/hexojs/hexo/issues).
|
||||||
|
|
||||||
|
## Quick Start
|
||||||
|
|
||||||
|
### Create a new post
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ hexo new "My New Post"
|
||||||
|
```
|
||||||
|
|
||||||
|
More info: [Writing](https://hexo.io/docs/writing.html)
|
||||||
|
|
||||||
|
### Run server
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ hexo server
|
||||||
|
```
|
||||||
|
|
||||||
|
More info: [Server](https://hexo.io/docs/server.html)
|
||||||
|
|
||||||
|
### Generate static files
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ hexo generate
|
||||||
|
```
|
||||||
|
|
||||||
|
More info: [Generating](https://hexo.io/docs/generating.html)
|
||||||
|
|
||||||
|
### Deploy to remote sites
|
||||||
|
|
||||||
|
``` bash
|
||||||
|
$ hexo deploy
|
||||||
|
```
|
||||||
|
|
||||||
|
More info: [Deployment](https://hexo.io/docs/one-command-deployment.html)
|
||||||
126
source/_posts/【API】网易云音乐搜索下载API.md
Normal file
@ -0,0 +1,126 @@
|
|||||||
|
---
|
||||||
|
title: 【API】网易云音乐搜索下载API
|
||||||
|
date: 2018/2/19 10:35
|
||||||
|
tags: [API, 网易云音乐]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 44.html
|
||||||
|
---
|
||||||
|
|
||||||
|
只是随便很简单就能抓到的接口的。
|
||||||
|
|
||||||
|
接口更新了!必须加上 `&version=1` 否则都是失效的歌曲地址!!!!
|
||||||
|
|
||||||
|
网易旗下有个 网易博客 跟 LOFTER (这里并不是宣传QWQ), 在发表日志什么的时候,可以插入网易音乐
|
||||||
|
|
||||||
|
我们打开浏览器F12 转到 NetWork , 然后随便输入一个歌曲名,然后我们就得到了这个API,简化一下接口:接口地址为:
|
||||||
|
|
||||||
|
<a href="https://s.music.163.com/search/get/">https://s.music.163.com/search/get/</a>
|
||||||
|
|
||||||
|
对应参数:
|
||||||
|
<div>
|
||||||
|
<table title="" border="1" summary="" cellspacing="0" cellpadding="0">
|
||||||
|
<tbody>
|
||||||
|
<tr>
|
||||||
|
<td>名称</td>
|
||||||
|
<td>值</td>
|
||||||
|
<td>作用</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>version</td>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">1</p>
|
||||||
|
</td>
|
||||||
|
<td>必填,不然查询到的歌曲地址是失效的。</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">src</p>
|
||||||
|
</td>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">blog</p>
|
||||||
|
</td>
|
||||||
|
<td><span lang="zh-CN">这个也不是必填,网易博客是</span><span lang="en-US">blog</span><span lang="zh-CN">,</span><span lang="en-US">lofter</span><span lang="zh-CN">就是</span><span lang="en-US">lofter</span></td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">type</p>
|
||||||
|
</td>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">1</p>
|
||||||
|
</td>
|
||||||
|
<td><span lang="zh-CN">这是个必填的,默认就好了</span><span lang="en-US">~</span></td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>
|
||||||
|
<p lang="x-none">s</p>
|
||||||
|
</td>
|
||||||
|
<td>skying</td>
|
||||||
|
<td><span lang="zh-CN">搜索内容不用多说啦,</span> <span lang="zh-CN">搜索歌名,</span> <span lang="zh-CN">歌手名,</span> <span lang="zh-CN">专辑名,</span> <span lang="zh-CN">应该事都没问题的</span><span lang="en-US">~</span></td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">limit</p>
|
||||||
|
</td>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">10</p>
|
||||||
|
</td>
|
||||||
|
<td><span lang="zh-CN">返回搜索结果数量,</span> <span lang="zh-CN">我也没有找上限是多少。自己试试吧</span></td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">offset</p>
|
||||||
|
</td>
|
||||||
|
<td>
|
||||||
|
<p lang="en-US">0</p>
|
||||||
|
</td>
|
||||||
|
<td><span lang="zh-CN">搜索结果页数</span><span lang="en-US">~</span><span lang="zh-CN">,一页显示不完就有多几页啦。</span> <span lang="zh-CN">从</span><span lang="en-US">0</span><span lang="zh-CN">开始哟</span></td>
|
||||||
|
</tr>
|
||||||
|
</tbody>
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
例: https://s.music.163.com/search/get/?type=1&version=1&s=skying&limit=10&offset=0
|
||||||
|
|
||||||
|
返回格式为 JSON 有些搜索结果有点长
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
result: {
|
||||||
|
songCount: 1500,
|
||||||
|
songs: [
|
||||||
|
{
|
||||||
|
id: 499213223, //网易歌曲搜索ID
|
||||||
|
name: "Skying",
|
||||||
|
artists: [
|
||||||
|
{
|
||||||
|
id: 12418577,//网易歌手ID
|
||||||
|
name: "元小汐",//歌手名称
|
||||||
|
picUrl: null//歌手图片
|
||||||
|
},
|
||||||
|
{
|
||||||
|
id: 12271611,//网易歌手ID
|
||||||
|
name: "Carla",//歌手名称
|
||||||
|
picUrl: null//歌手图片
|
||||||
|
}
|
||||||
|
],
|
||||||
|
album: {
|
||||||
|
id: 35963214,//网易歌曲ID
|
||||||
|
name: "Skying",//网易歌曲名称
|
||||||
|
artist: {
|
||||||
|
id: 0,
|
||||||
|
name: "",
|
||||||
|
picUrl: null
|
||||||
|
},
|
||||||
|
picUrl: "https://p1.music.126.net/Z_Hte_f1iajCgzricHfWOA==/109951163004340752.jpg"
|
||||||
|
},//网易歌曲图片
|
||||||
|
audio: "https://music.163.com/song/media/outer/url?id=499213223",//网易歌曲mp3链接
|
||||||
|
djProgramId: 0,
|
||||||
|
page: "https://music.163.com/m/song/499213223"
|
||||||
|
},//网易云音乐网页
|
||||||
|
]
|
||||||
|
},
|
||||||
|
code: 200
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
经测试,全部可以支持https访问 API接口也行 具体测试嘛QWQ
|
||||||
59
source/_posts/【主机搭梯教程】ss-panel一键安装脚本.md
Normal file
@ -0,0 +1,59 @@
|
|||||||
|
---
|
||||||
|
title: 【主机搭梯教程】ss-panel一键安装脚本
|
||||||
|
date: 2018/2/16 22:28
|
||||||
|
tags: [BBR, CentOS, crontab, LNMP, php, ss-node, ss-panle, 脚本]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 14.html
|
||||||
|
---
|
||||||
|
|
||||||
|
上周接触了ss-panel,发现搭建起来异常的麻烦,对新手来说,到处都是坑,因此发现了本 ss-panel 一键安装脚本 。
|
||||||
|
Github:<a href="https://xtaolink.cn/404/go.php?url=https://github.com/mmmwhy/ss-panel-and-ss-py-mu" target="_blank" rel="noopener noreferrer">https://github.com/mmmwhy/ss-panel-and-ss-py-mu</a>
|
||||||
|
|
||||||
|
特点
|
||||||
|
=====
|
||||||
|
|
||||||
|
<ul>
|
||||||
|
<li>前端使用最新<a href="https://xtaolink.cn/404/go.php?url=https://github.com/orvice/ss-panel" target="_blank" rel="noopener noreferrer">ss-panel v3</a>,稳定性和可管理行都有明显提高。</li>
|
||||||
|
<li>后端使用<a href="https://xtaolink.cn/404/go.php?url=https://github.com/fsgmhoward/shadowsocks-py-mu" target="_blank" rel="noopener noreferrer">shadowsocks-py-mu</a>,多用户版本,与前端完美对接。</li>
|
||||||
|
<li>推荐与<a href="https://xtaolink.cn/22.html">BBR一键脚本</a>,搭配使用。如果是ovz,建议先本脚本再bbr,如果是其他,建议先bbr再本脚本</li>
|
||||||
|
<li>过程全自动,所以可能碰到的坑都提前做好处理。</li>
|
||||||
|
<li>被墙掉的资源都换成了墙内资源,不会出现被卡死的情况了。</li>
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
系统要求
|
||||||
|
=========
|
||||||
|
|
||||||
|
建议CentOS7 X64,我用的是这个版本,目前在腾讯云,digitalocean,interserver上通过测试。 理论上:CentOS 6+ / Debian 7+ / Ubuntu 14.04 + 都可以。
|
||||||
|
|
||||||
|
一键安装
|
||||||
|
=========
|
||||||
|
|
||||||
|
登陆后运行: `screen -S ss`
|
||||||
|
|
||||||
|
如果提示screen: command not found 命令不存在可以执行:`yum install screen` 或 `apt-get install screen` 安装(如果网络掉线,可以重新连接,再执行 `screen -r ss`就会看到你的ss-panel安装进程。)
|
||||||
|
|
||||||
|
安装脚本
|
||||||
|
```bash
|
||||||
|
wget -N --no-check-certificate https://raw.githubusercontent.com/mmmwhy/ss-panel-and-ss-py-mu/master/ss-panel_node.sh && chmod +x ss-panel_node.sh && bash ss-panel_node.sh
|
||||||
|
```
|
||||||
|
|
||||||
|
运行脚本后会出现脚本操作菜单
|
||||||
|
|
||||||
|
ss-panel和ss-node同时安装
|
||||||
|
|
||||||
|
选择并输入 1
|
||||||
|
|
||||||
|
因为ss-panel依赖于mysql,php,nginx,使用lnmp一键安装包,点击任意键开始安装。
|
||||||
|
|
||||||
|
LNMP包编译时间较长,可以喝杯茶吃个饭。大约30分钟左右,安装结束,提示登陆IP即可查看网站
|
||||||
|
|
||||||
|
<strong>默认账户:ss@feiyang.li</strong>
|
||||||
|
<strong>默认密码:feiyang</strong>
|
||||||
|
进入ss-panel页面后,记得在<strong>管理面板->节点管理->添加节点->输入节点信息</strong>
|
||||||
|
|
||||||
|
之后回到用户面板,就可以使用了。
|
||||||
|
|
||||||
|
注意
|
||||||
|
======
|
||||||
|
|
||||||
|
脚本只是提供一个很基本的尝鲜体验,如果要长期使用,请手动搭建。
|
||||||
255
source/_posts/【主机搭梯教程】ss-panel前后端搭建方法-手动!.md
Normal file
@ -0,0 +1,255 @@
|
|||||||
|
---
|
||||||
|
title: 【主机搭梯教程】ss-panel前后端搭建方法-手动!
|
||||||
|
date: 2018/2/16 22:39
|
||||||
|
tags: [git, CentOS, debian, ubuntu, vps, ss-node, ss-panel]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 19.html
|
||||||
|
---
|
||||||
|
|
||||||
|
如果你的Linux基础不好的话,可以直接看[一键脚本](https://xtaolink.cn/14.html)如果你的基础可以的话,可以继续往下看。。。。
|
||||||
|
|
||||||
|
首先搭建前端
|
||||||
|
============
|
||||||
|
|
||||||
|
这个就没什么好说的,直接可以使用LNMP一键搭建环境!
|
||||||
|
|
||||||
|
具体见:[这里](https://xtaolink.cn/21.html)
|
||||||
|
|
||||||
|
本教程所使用的环境是 NGINX + PHP 7 + MariaDB 10。当然其他主流 LNMP/LAMP 架构都可以(PHP >= 5.4),确保你的站点可以访问后就继续吧。
|
||||||
|
|
||||||
|
服务器需要安装git( `yum install git -y`)
|
||||||
|
|
||||||
|
下载 ss-panel 源码
|
||||||
|
==================
|
||||||
|
[ss-panel GitHub 项目地址](https://github.com/orvice/ss-panel)
|
||||||
|
|
||||||
|
cd 至你的站点 web 根目录,从 git 上 clone 源码:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git clone https://github.com/orvice/ss-panel.git && git checkout master
|
||||||
|
```
|
||||||
|
|
||||||
|
当然你也可以下载源码再用 `WINSCP` 传到 VPS 上
|
||||||
|
|
||||||
|
注意 git clone 后的目录结构,请务必保证 `index.php` 在站点根目录下。
|
||||||
|
|
||||||
|
配置 ss-panel
|
||||||
|
=============
|
||||||
|
|
||||||
|
源码下载下来后
|
||||||
|
|
||||||
|
你需要在你站点的 NGINX 设置中加入这些(Apache自行添加):
|
||||||
|
|
||||||
|
```bash
|
||||||
|
root /home/wwwroot/ss-panel/public;//定位到网站的根目录
|
||||||
|
|
||||||
|
location / {
|
||||||
|
try_files $uri $uri/ /index.php$is_args$args;//url重写
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
V3 版的 ss-panel 使用了 composer 来自动管理依赖,这样就不用把一堆库打包在一起
|
||||||
|
|
||||||
|
```bash
|
||||||
|
curl -sS https://getcomposer.org/installer | php composer.phar install
|
||||||
|
```
|
||||||
|
|
||||||
|
这样,composer 就会根据 composer.json 中的内容自动安装好依赖,vendor 文件夹也出现了。
|
||||||
|
|
||||||
|
接着进行配置:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
cp .env.example .env
|
||||||
|
```
|
||||||
|
|
||||||
|
将 .env.example 复制一份重命名为 .env,自行修改其中的数据库和站点信息:
|
||||||
|
|
||||||
|
```
|
||||||
|
// ss-panel v3 配置
|
||||||
|
//
|
||||||
|
// !!! 修改此key为随机字符串确保网站安全 !!!
|
||||||
|
key = 'randomKey'
|
||||||
|
env = 'prod' // 正式环境请保持env为prod确保安全
|
||||||
|
debug = 'false' // 正式环境请确保为false
|
||||||
|
appName = 'ss-panel3' //站点名称
|
||||||
|
baseUrl = 'https://www.google.com' // 站点地址
|
||||||
|
timeZone = 'PRC' // RPC 天朝时间 UTC 格林时间
|
||||||
|
pwdMethod = 'md5' // 密码加密 可选 md5,sha256
|
||||||
|
salt = '' // 密码加密用,从旧版升级请留空
|
||||||
|
theme = 'default' // 主题
|
||||||
|
session = 'file' //默认
|
||||||
|
cache = 'file' //默认
|
||||||
|
tokenDriver = 'db' //默认
|
||||||
|
// mu key 用于校验ss-go mu的请求
|
||||||
|
muKey = ''
|
||||||
|
// 邮件
|
||||||
|
mailDriver = 'mailgun' // mailgun #smtp不在支持,仅供测试
|
||||||
|
|
||||||
|
// 注册限制,每天每个ip能注册的次数
|
||||||
|
ipDayLimit = '10'
|
||||||
|
|
||||||
|
// 邮箱验证设置
|
||||||
|
emailVerifyEnabled = 'false' // 是否开启注册时邮箱验证 (true:开启 false:关闭)
|
||||||
|
emailVerifyCodeLength = '8' // 邮箱验证代码长度
|
||||||
|
emailVerifyTTL = '30' // 验证代码有效时间 单位分钟
|
||||||
|
|
||||||
|
// 用户签到设置
|
||||||
|
checkinTime = '22' // 签到间隔时间 单位小时
|
||||||
|
checkinMin = '93' // 签到最少流量 单位MB
|
||||||
|
checkinMax = '97' // 签到最多流量
|
||||||
|
|
||||||
|
//
|
||||||
|
defaultTraffic = '5' // 用户初始流量 单位GB
|
||||||
|
// 注册后获得的邀请码数量
|
||||||
|
inviteNum = '5'
|
||||||
|
|
||||||
|
// 记录流量日志到dynamodb ,beta,请勿开启
|
||||||
|
log_traffic_dynamodb = 'false'
|
||||||
|
|
||||||
|
# database 数据库配置
|
||||||
|
db_driver = 'mysql'
|
||||||
|
db_host = 'localhost'
|
||||||
|
db_port = '3306'
|
||||||
|
db_database = 'sspanel'
|
||||||
|
db_username = 'sspanel'
|
||||||
|
db_password = 'sspanel'
|
||||||
|
db_charset = 'utf8'
|
||||||
|
db_collation = 'utf8_general_ci'
|
||||||
|
db_prefix = ''
|
||||||
|
|
||||||
|
# redis
|
||||||
|
redis_scheme = 'tcp'
|
||||||
|
redis_host = '127.0.0.1'
|
||||||
|
redis_port = '6379'
|
||||||
|
redis_database = '0'
|
||||||
|
redis_pass = ''
|
||||||
|
|
||||||
|
# mailgun
|
||||||
|
mailgun_key = ''
|
||||||
|
mailgun_domain = ''
|
||||||
|
mailgun_sender = ''
|
||||||
|
|
||||||
|
# smtp
|
||||||
|
smtp_host = ''
|
||||||
|
smtp_username = ''
|
||||||
|
smtp_port = ''
|
||||||
|
smtp_name = ''
|
||||||
|
smtp_sender = ''
|
||||||
|
smtp_passsword = ''
|
||||||
|
smtp_ssl = 'true'
|
||||||
|
|
||||||
|
# aws
|
||||||
|
aws_access_key_id = ''
|
||||||
|
aws_secret_access_key = ''
|
||||||
|
aws_region = 'ap-northeast-1'
|
||||||
|
aws_ses_region = 'us-east-1'
|
||||||
|
aws_ses_sender = ''
|
||||||
|
```
|
||||||
|
|
||||||
|
数据库的创建就不多说了,建站的一般都玩过数据库吧?将根目录下的 db.sql 导入到数据库中即可。其他配置自行修改。
|
||||||
|
|
||||||
|
最后一步就是设置目录权限
|
||||||
|
|
||||||
|
```bash
|
||||||
|
chown -R nginx:nginx ss目录
|
||||||
|
chmod -R 777 storage
|
||||||
|
```
|
||||||
|
|
||||||
|
现在就可以访问你的站点了,是不是熟悉的界面?
|
||||||
|
|
||||||
|
添加管理员
|
||||||
|
==========
|
||||||
|
|
||||||
|
新版的ss-panel,可以直接cd到你的网站目录,执行
|
||||||
|
|
||||||
|
```bash
|
||||||
|
php xcat createAdmin
|
||||||
|
```
|
||||||
|
|
||||||
|
```
|
||||||
|
add admin/创建管理员帐号.....
|
||||||
|
Enter your email/输入管理员邮箱: xxx@xxx.com
|
||||||
|
Enter password for: h@prinzeugen.net /为xxx@xxx.com 添加密码 xxx
|
||||||
|
Email: xxx@xxx.com, Password: xxx
|
||||||
|
Press [Y] to create admin..... 按下[Y]确认来确认创建管理员账户..... y
|
||||||
|
start create admin accountSuccessful/ 添加成功!
|
||||||
|
```
|
||||||
|
|
||||||
|
到这里,前端就已经配置完成了!
|
||||||
|
|
||||||
|
部署配置 ss-R
|
||||||
|
=============
|
||||||
|
|
||||||
|
为了保证教程的可靠性,克隆自己的项目吧
|
||||||
|
|
||||||
|
先 clone 到本地:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git clone https://github.com/david7207/shadowsocks-R.git
|
||||||
|
```
|
||||||
|
|
||||||
|
然后安装必要组建
|
||||||
|
|
||||||
|
centos:`yum install python-setuptools easy_install pip m2crypto git -y`
|
||||||
|
|
||||||
|
ubuntu/debian:`apt-get install python-pip m2crypto git -y`
|
||||||
|
|
||||||
|
配置 ss-R
|
||||||
|
==========
|
||||||
|
|
||||||
|
进入根目录初始化配置(假设根目录在 `~/shadowsocks` ,如果不是,命令需要适当调整):
|
||||||
|
|
||||||
|
```bash
|
||||||
|
cd ~/shadowsocks
|
||||||
|
bash initcfg.sh
|
||||||
|
```
|
||||||
|
|
||||||
|
shadowsocks目录内,对userapiconfig.py里以下内容进行相应修改:
|
||||||
|
|
||||||
|
```
|
||||||
|
API_INTERFACE = 'sspanelv2' //修改接口类型
|
||||||
|
```
|
||||||
|
|
||||||
|
根据你的数据库类型,需正确选择使用sspanelv2, sspanelv3, sspanelv3ssr之一
|
||||||
|
|
||||||
|
然后修改usermysql.json里面的内容:
|
||||||
|
|
||||||
|
```
|
||||||
|
{
|
||||||
|
"host": "127.0.0.1",
|
||||||
|
"port": 3306,
|
||||||
|
"user": "ss",
|
||||||
|
"password": "pass",
|
||||||
|
"db": "shadowsocks",
|
||||||
|
"node_id": 1, //panel先添加节点,然后确定后再管理面板就看到节点ID
|
||||||
|
"transfer_mul": 1.0, //以下可以忽略
|
||||||
|
"ssl_enable": 0,
|
||||||
|
"ssl_ca": "",
|
||||||
|
"ssl_cert": "",
|
||||||
|
"ssl_key": ""
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
以上包括(按次序):数据库服务器地址,端口,数据库登陆用户名,密码,数据库,节点ID(sspanelv3支持),等等,要注意 sspanelv3 必须正确填写 node_id 才能正常使用,并且在填写该ID前,必须在面板上已经添加好该节点,以确定节点ID后,再在此处填写。
|
||||||
|
|
||||||
|
然后编辑user-config.json:
|
||||||
|
|
||||||
|
```
|
||||||
|
"method":"aes-256-cfb", //修改成您要的加密方式的名称
|
||||||
|
"protocol": "auth_sha1_compatible", //修改成您要的协议插件名称
|
||||||
|
"obfs": "tls1.0_session_auth_compatible", //修改成您要的混淆插件名称
|
||||||
|
```
|
||||||
|
|
||||||
|
如果需要chacha20加密
|
||||||
|
|
||||||
|
如果需要开机自启动,直接把代码写在rc.local!
|
||||||
|
|
||||||
|
后台运行并启用日志:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
nohup python server.py > /var/log/shadowsocks.log
|
||||||
|
```
|
||||||
|
|
||||||
|
OK,大功告成!现在就可以在后台添加节点了,试试吧!
|
||||||
|
|
||||||
|
ss-panel的好处就是大家共享ss节点。
|
||||||
107
source/_posts/【云村】年度报告.md
Normal file
@ -0,0 +1,107 @@
|
|||||||
|
---
|
||||||
|
title: 【云村】年度报告
|
||||||
|
date: 2021/12/27 13:20
|
||||||
|
tags: [netease, report, 2022, 2021]
|
||||||
|
categories: 日常
|
||||||
|
permalink: 352.html
|
||||||
|
index_img: https://i.dawnlab.me/faa5dcbe7950426f4ceb0088b40ac687.jpg
|
||||||
|
banner_img: https://i.dawnlab.me/faa5dcbe7950426f4ceb0088b40ac687.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=300 height=86 src="//music.163.com/outchain/player?type=2&id=1906045793&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
# 遇见
|
||||||
|
|
||||||
|
又是一年,又一年在云村遇见,出发去看看你的 2021 吧 ~
|
||||||
|
|
||||||
|
<!-- more -->
|
||||||
|
|
||||||
|
# 1057
|
||||||
|
|
||||||
|
今年你邂逅了 `1057` 位歌手,其中有 `881` 位是你的新发现
|
||||||
|
|
||||||
|
在音乐的路上,每一次相遇都不是意外
|
||||||
|
|
||||||
|
# 曲风
|
||||||
|
|
||||||
|
这一年中你听过的曲风有 `69` 种,其中 `41` 种是你新探索的...
|
||||||
|
|
||||||
|
`古风` 和 `翻唱` 这种特别的曲风也被你收入囊中
|
||||||
|
|
||||||
|
# 喜欢
|
||||||
|
|
||||||
|
你喜欢的音乐构成了你的 『音乐灵魂』 所以我们推测出:`你的音乐灵魂是 75 岁` “灵魂深藏东方神秘力量”
|
||||||
|
|
||||||
|
# 从摇滚到二次元
|
||||||
|
|
||||||
|
我们发现今年你听完 《Hall of Fame》 之后又听了 《梦的光点》 你是怎么做到一秒切换风格的?
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=27508559&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1808293217&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
# 春夏秋冬
|
||||||
|
|
||||||
|
## 春天你最爱
|
||||||
|
|
||||||
|
《Advantures》
|
||||||
|
|
||||||
|
## 夏天你最爱
|
||||||
|
|
||||||
|
《行者无疆-致高考》
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1368725826&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
## 秋天你最爱
|
||||||
|
|
||||||
|
《骁【双少年音】》
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1868644112&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
## 冬天你最爱
|
||||||
|
|
||||||
|
《江南记事(小正太ver.)》
|
||||||
|
|
||||||
|
# 睡眠
|
||||||
|
|
||||||
|
6 月 11 号你睡得很晚 2:46 还在听帕姆的 《楽園(TV动画《Dr.STONE 石纪元 第二季》片头曲)》
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1817431161&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
# 特别的日子
|
||||||
|
|
||||||
|
6 月 30 号一定是个特别的日子,你把 洛魇Shadow 的 《超级敏感》 单曲循环了 `14` 遍
|
||||||
|
|
||||||
|
无论那天发生了什么 这首歌都记得
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1848185417&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
# 年度歌曲
|
||||||
|
|
||||||
|
洛魇Shadow 的 《超级敏感》
|
||||||
|
|
||||||
|
2021.06.13 是你们今年在云村初次相遇的日子
|
||||||
|
|
||||||
|
这一年,你把它播放了 `23` 次,每一次听都有特别的感觉~
|
||||||
|
|
||||||
|
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1848185417&auto=0&height=66"></iframe>
|
||||||
|
|
||||||
|
# 年度歌手
|
||||||
|
|
||||||
|
凯瑞Kerry
|
||||||
|
|
||||||
|
这一年,你把TA的歌听了 `141` 次,超过 `99.9%` 的用户,你是TA当之无愧的最佳听众
|
||||||
|
|
||||||
|
# 故事
|
||||||
|
|
||||||
|
2021 是你来云村的第 6 年
|
||||||
|
|
||||||
|
今年你一共听过 `1608` 首歌,共计 `179` 小时
|
||||||
|
|
||||||
|
# 听歌关键词
|
||||||
|
|
||||||
|
世界 `216` 次
|
||||||
|
|
||||||
|
# 图片
|
||||||
|
|
||||||
|

|
||||||
38
source/_posts/【备忘】misskey2telegram 集合信息流到聊天.md
Normal file
@ -0,0 +1,38 @@
|
|||||||
|
---
|
||||||
|
title: 【备忘】misskey2telegram 集合信息流到聊天
|
||||||
|
date: 2023/1/26 23:36
|
||||||
|
tags: [misskey, telegram, timeline]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 370.html
|
||||||
|
index_img: https://i.dawnlab.me/5ab1e4eefe40af6a00ef14308e181f1f.webp
|
||||||
|
---
|
||||||
|
|
||||||
|
# 起因
|
||||||
|
|
||||||
|
Twitter 被收购后,对第三方开发者的政策更加激进,并且正式禁用了第三方客户端。有许多用户开始走向 misskey、mastodon 等去中心化社交网络。
|
||||||
|
|
||||||
|
笔者常用聊天软件为 Telegram ,于是希望时间线更新和通知能够实时到达聊天软件,方便接收,无需另开网页和下载客户端。
|
||||||
|
|
||||||
|
# 搜寻
|
||||||
|
|
||||||
|
搜索 GitHub 并没有相关项目,于是开始自己动手实现,选择语言为 Python ,能够接收通知和时间线更新的第三方库为:
|
||||||
|
|
||||||
|
https://github.com/yupix/MiPA
|
||||||
|
|
||||||
|
# 开始
|
||||||
|
|
||||||
|
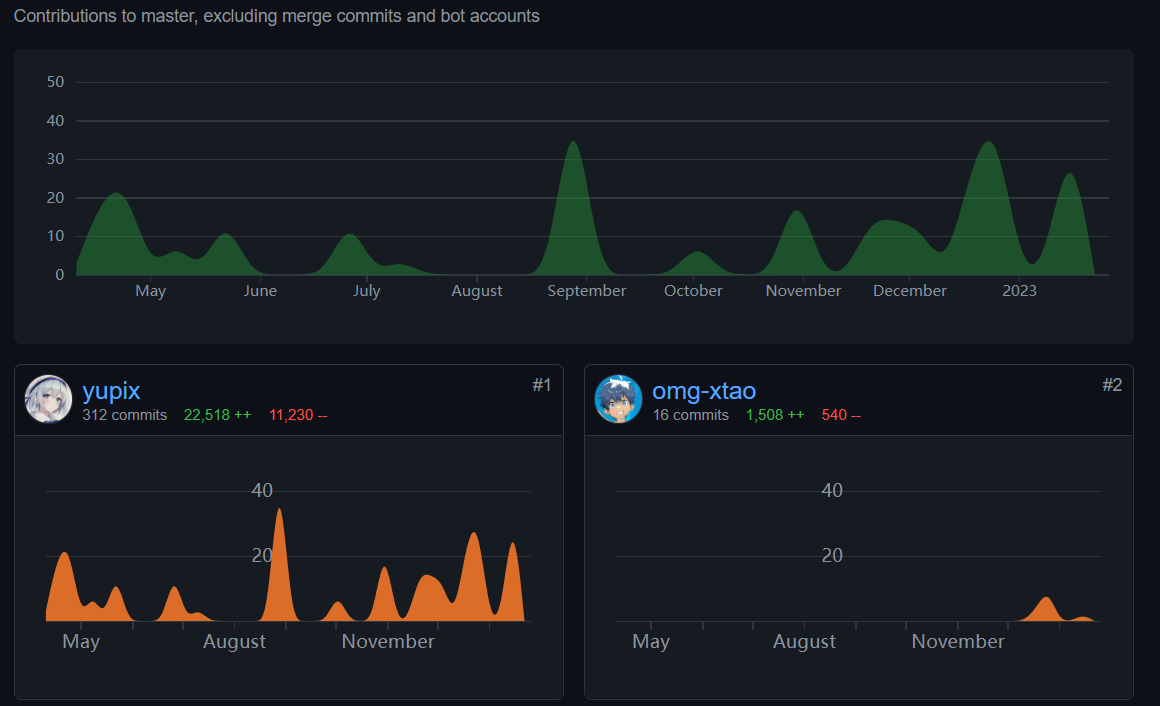
第三方库的通知和方法并不全,于是第一步就是补充第三方库。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# 活用新特性
|
||||||
|
|
||||||
|
Telegram 下放了 Forum 功能给所有群组,所以可以更好地隔离时间线更新和通知了。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# 最终
|
||||||
|
|
||||||
|
于是可以在 Telegram 实时接收时间线更新和通知了。
|
||||||
|
|
||||||
|
https://github.com/Xtao-Labs/misskey2telegram
|
||||||
75
source/_posts/【建站必备】BBR一键脚本.md
Normal file
@ -0,0 +1,75 @@
|
|||||||
|
---
|
||||||
|
title: 【建站必备】BBR一键脚本
|
||||||
|
date: 2018/2/16 22:52
|
||||||
|
tags: [BBR, OpenVZ, ss-panel, vps, 建站, 脚本]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 22.html
|
||||||
|
---
|
||||||
|
|
||||||
|
本脚本适用环境
|
||||||
|
=============
|
||||||
|
|
||||||
|
系统支持:CentOS 6+,Debian 7+,Ubuntu 12+
|
||||||
|
虚拟技术:OpenVZ 以外的,比如 KVM、Xen、VMware 等
|
||||||
|
内存要求:≥128M
|
||||||
|
|
||||||
|
关于本脚本
|
||||||
|
==========
|
||||||
|
|
||||||
|
1、本脚本已在大部分 VPS 测试通过。
|
||||||
|
2、当脚本检测到 VPS 的虚拟方式为 OpenVZ 时,会提示错误,并自动退出安装。
|
||||||
|
3、脚本运行完重启发现开不了机的,打开 VPS 后台控制面板的 VNC, 开机卡在 grub 引导, 手动选择内核即可。
|
||||||
|
4、由于是使用最新版系统内核,最好请勿在生产环境安装,以免产生不可预测之后果。
|
||||||
|
|
||||||
|
使用方法
|
||||||
|
=========
|
||||||
|
|
||||||
|
使用root用户登录,运行以下命令:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
wget --no-check-certificate https://github.com/teddysun/across/raw/master/bbr.sh
|
||||||
|
chmod +x bbr.sh
|
||||||
|
./bbr.sh
|
||||||
|
```
|
||||||
|
|
||||||
|
安装完成后,脚本会提示需要重启 VPS,输入 y 并回车后重启。
|
||||||
|
重启完成后,进入 VPS,验证一下是否成功安装最新内核并开启 TCP BBR,输入以下命令:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
uname -r
|
||||||
|
```
|
||||||
|
|
||||||
|
查看内核版本,含有 `4.12` 就表示 OK 了
|
||||||
|
|
||||||
|
### 内核升级方法
|
||||||
|
|
||||||
|
如果是 CentOS 系统,执行如下命令即可升级内核:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
yum --enablerepo=elrepo-kernel -y install kernel-ml kernel-ml-devel
|
||||||
|
```
|
||||||
|
|
||||||
|
#### CentOS 6
|
||||||
|
|
||||||
|
```bash
|
||||||
|
sed -i 's/^default=.*/default=0/g' /boot/grub/grub.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
#### CentOS 7
|
||||||
|
|
||||||
|
```bash
|
||||||
|
grub2-set-default 0
|
||||||
|
```
|
||||||
|
|
||||||
|
如果是 Debian/Ubuntu 系统,则需要[手动下载](http://kernel.ubuntu.com/~kernel-ppa/mainline/)最新版内核来安装升级。
|
||||||
|
|
||||||
|
如果系统是 64 位,则下载 amd64 的 linux-image 中含有 generic 这个 deb 包;
|
||||||
|
如果系统是 32 位,则下载 i386 的 linux-image 中含有 generic 这个 deb 包;
|
||||||
|
安装的命令如下(以最新版的 64 位 4.12.4 举例而已,请替换为下载好的 deb 包):
|
||||||
|
|
||||||
|
```bash
|
||||||
|
dpkg -i linux-image-4.12.4-041204-generic_4.12.4-041204.201707271932_amd64.deb
|
||||||
|
/usr/sbin/update-grub
|
||||||
|
```
|
||||||
|
|
||||||
|
最后,重启 VPS 即可。
|
||||||
26
source/_posts/【教程】Claude 免费注册使用教程.md
Normal file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
title: 【教程】Claude 免费注册使用教程
|
||||||
|
date: 2023/04/17 22:08
|
||||||
|
tags: [Claude, ChatGPT, Slack]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 374.html
|
||||||
|
index_img: https://i.dawnlab.me/a88729991b97f9db0a69fa92b566d7de.png
|
||||||
|
---
|
||||||
|
|
||||||
|
打开官网 [Add to Slack](https://www.anthropic.com/claude-in-slack)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
假如你之前已经创建过 Slack 工作区,那么直接添加到现有的工作区即可。假如没有,那么点击[创建一个新的工作区](https://slack.com/intl/zh-cn/get-started#/createnew)。
|
||||||
|
|
||||||
|
注意:手机版网页无法创建,需要切换到电脑版网页
|
||||||
|
|
||||||
|
输入你的邮箱地址,填写验证码。
|
||||||
|
|
||||||
|
随便团队的名称,跳过邀请团队成员。
|
||||||
|
|
||||||
|
完成工作区的创建后,回到第一步,[Add to Slack](https://www.anthropic.com/claude-in-slack) 重新进行添加。
|
||||||
|
|
||||||
|
点击右侧聊天栏中的 Claude 就可以进行对话了。
|
||||||
|
|
||||||
|

|
||||||
134
source/_posts/【教程】Grasscutter 一个动画游戏的服务器端模拟器.md
Normal file
@ -0,0 +1,134 @@
|
|||||||
|
---
|
||||||
|
title: 【教程】 Grasscutter 一个动画游戏的服务器端模拟器
|
||||||
|
date: 2022/4/21 13:32
|
||||||
|
tags: [server, game, anime]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 360.html
|
||||||
|
index_img: https://i.dawnlab.me/5503f2c623b6b9beeec1c5dcc6fff6f8.md.png
|
||||||
|
---
|
||||||
|
|
||||||
|
# 简介
|
||||||
|
|
||||||
|
## Grasscutter
|
||||||
|
|
||||||
|
`Grasscutter` 一个动画游戏的服务器端模拟器,它能让人更快乐地游戏。
|
||||||
|
|
||||||
|
<!-- more -->
|
||||||
|
|
||||||
|
### 功能
|
||||||
|
|
||||||
|
- 登录
|
||||||
|
- 战斗
|
||||||
|
- 命令行生成怪物
|
||||||
|
- 库存管理(背包、角色等等)
|
||||||
|
- 抽卡系统
|
||||||
|
- 好友系统
|
||||||
|
|
||||||
|
# 指北
|
||||||
|
|
||||||
|
本指北基于 `win 11` x64 位系统,game `v2.6`,且已经在 D 盘创建了名为 `Grasscutter` 的文件夹,我们称此为 `工作目录` 。
|
||||||
|
|
||||||
|
## 依赖项
|
||||||
|
|
||||||
|
### JDK-8u202
|
||||||
|
|
||||||
|
从 [华为镜像源](https://mirrors.huaweicloud.com/java/jdk/8u202-b08/) 下载 `jdk-8u202-windows-x64.exe` 并安装,安装完成后将 `xxx\Java\jdk1.8.0_202\bin` 加入系统环境变量 `PATH` 中。
|
||||||
|
|
||||||
|
你可以通过打开 `cmd` 输入 `java -version` ,如果输出为
|
||||||
|
|
||||||
|
```bash
|
||||||
|
java version "1.8.0_202"
|
||||||
|
```
|
||||||
|
|
||||||
|
那么此步则已配置正确。
|
||||||
|
|
||||||
|
### Mongodb
|
||||||
|
|
||||||
|
从 [官网](https://www.mongodb.com/try/download/community) 下载 `Mongodb 5.0.7` 压缩包格式文件,或者 [点击这里](https://fastdl.mongodb.org/windows/mongodb-windows-x86_64-5.0.7.zip) 直接开始下载,下载后请解压到 `D:\Grasscutter\mongodb` ,此时 `D:\Grasscutter\mongodb\bin` 中应该有 `mongod.exe` 文件。
|
||||||
|
|
||||||
|
在 `D:\Grasscutter\mongodb` 中新建一个 `db` 文件夹用于保存数据库文件。打开 `cmd` 进入到 `D:\Grasscutter\mongodb\bin` ,输入下列命令启动 mongodb
|
||||||
|
|
||||||
|
```bash
|
||||||
|
mongod --dbpath "D:\Grasscutter\mongodb\db"
|
||||||
|
```
|
||||||
|
|
||||||
|
如果有数据输出,且没有结束运行,则此步已配置正确,请不要关闭此 `cmd` 窗口,保持后台运行。
|
||||||
|
|
||||||
|
## 服务端
|
||||||
|
|
||||||
|
### 懒人包
|
||||||
|
|
||||||
|
请 [下载此文件](https://drive.google.com/file/d/1AAHg-BqMfew0BRcGtkhn65Uv94lhi0wj/view?usp=sharing) ,直接解压到 `D:\Grasscutter` 中
|
||||||
|
|
||||||
|
### 手动操作
|
||||||
|
|
||||||
|
#### 构建服务端
|
||||||
|
|
||||||
|
##### 拉取项目
|
||||||
|
|
||||||
|
首先你需要安装 git ,然后运行 `cmd` 进入 `D:\Grasscutter` 中输入并且运行 `git clone https://github.com/Grasscutters/Grasscutter.git`
|
||||||
|
|
||||||
|
##### 开始构建
|
||||||
|
|
||||||
|
拉取完成后,进入 `D:\Grasscutter\Grasscutter` ,进行如下操作:
|
||||||
|
|
||||||
|
1. 运行 `gradlew.bat`
|
||||||
|
2. 打开 `cmd` 窗口,输入并且运行 `gradlew jar`
|
||||||
|
|
||||||
|
构建将会自动完成,并且生成 `D:\Grasscutter\Grasscutter\grasscutter.jar` ,此为服务端文件,将它放到 `D:\Grasscutter\grasscutter.jar` 即可
|
||||||
|
|
||||||
|
#### 下载资源文件
|
||||||
|
|
||||||
|
首先创建 `D:\Grasscutter\resources` 文件夹,我们称此为 `资源文件夹` 。
|
||||||
|
|
||||||
|
1. 将 [GenshinData](https://github.com/Dimbreath/GenshinData) 中的 `TextMap`、`Subtitle`、`Readable`、`ExcelBinOutput` 移动到 `资源文件夹` 中
|
||||||
|
2. 将 [gi-bin-output](https://github.com/radioegor146/gi-bin-output.git) 中的 `2.5.52/Data/_BinOutput` 重命名为 `BinOutput` 然后移动到 `资源文件夹` 中
|
||||||
|
3. 将 [Grasscutter-Protos](https://github.com/Grasscutters/Grasscutter-Protos.git) 中的 `proto` 移动到 `资源文件夹` 中
|
||||||
|
4. 将 [Grasscutter](https://github.com/Grasscutters/Grasscutter) 中的 `keys`、`data`、`keystore.p12` 移动到 `工作目录` 中
|
||||||
|
|
||||||
|
### 运行
|
||||||
|
|
||||||
|
此时的目录树结构为:
|
||||||
|
|
||||||
|
```
|
||||||
|
Grasscutter
|
||||||
|
├── mongodb
|
||||||
|
│ ├── bin
|
||||||
|
│ │ └── mongod.exe
|
||||||
|
│ └── db
|
||||||
|
├── data
|
||||||
|
│ ├── Banners.json
|
||||||
|
│ └── ...
|
||||||
|
├── keys
|
||||||
|
│ ├── dispatchKey.bin
|
||||||
|
│ └── ...
|
||||||
|
├── resources
|
||||||
|
│ ├── BinOutput
|
||||||
|
│ ├── ExcelBinOutput
|
||||||
|
│ ├── proto
|
||||||
|
│ ├── Readable
|
||||||
|
│ ├── Subtitle
|
||||||
|
│ └── TextMap
|
||||||
|
├── grasscutter.jar
|
||||||
|
└── keystore.p12
|
||||||
|
```
|
||||||
|
|
||||||
|
运行 `cmd` 进入 `工作目录` 输入并且运行 `java -jar grasscutter.jar -handbook` ,再次输入并且运行 `java -jar grasscutter.jar`
|
||||||
|
|
||||||
|
此时如果没有端口冲突并且 `mongodb` 也在后台同时运行,那么服务器端将正常运行。
|
||||||
|
|
||||||
|
你需要运行成功后输入 `account create 用户名 用户id(可选)` 来创建你的游戏账号。
|
||||||
|
|
||||||
|
## 客户端
|
||||||
|
|
||||||
|
请确保你的客户端为国际版,您可以通过 [Snap.Genshin](https://github.com/DGP-Studio/Snap.Genshin) 切换你的客户端版本为国际版
|
||||||
|
|
||||||
|
请下载 [此 Releases](https://github.com/Grasscutters/GrassClipper/releases) 下的 `GrassClipper.zip` 文件,解压到任意目录后,运行 `install.cmd` ,等待进程结束,然后打开 `GrassCutter.exe` 在下方选择游戏的工作目录,例如:`D:\Program Files\Genshin Impact` ,在上方输入 `127.0.0.1` ,然后点击运行,即可打开游戏,在登录时你需要输入创建的用户名和任意密码即可加入测试服务器。
|
||||||
|
|
||||||
|
# 总结
|
||||||
|
|
||||||
|
过程过于繁琐,而且现在仅仅处于能用的状态(bushi
|
||||||
|
|
||||||
|
# 交流
|
||||||
|
|
||||||
|
[TG 非官方频道](https://t.me/Grasscutter_CN) [Discord 官方频道](https://discord.gg/T5vZU6UyeG)
|
||||||
51
source/_posts/【教程】Shadowsocks如何配置成支持IPv6?.md
Normal file
@ -0,0 +1,51 @@
|
|||||||
|
---
|
||||||
|
title: 【教程】Shadowsocks如何配置成支持IPv6?
|
||||||
|
date: 2018/3/2 22:37
|
||||||
|
tags: [ipv6, ss, vps, 梯子]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 77.html
|
||||||
|
---
|
||||||
|
|
||||||
|
前言
|
||||||
|
======
|
||||||
|
|
||||||
|
现在的 VPS 大多都支持 IPv6 地址,搭的梯子有,的朋友可能需要配置下 IPv6
|
||||||
|
|
||||||
|
其实 ss 的服务端安装步骤和前面几篇讲的一样,只需要在 VPS 上开通下 IPv6 地址,然后更改一下 ss 的配置文件就可以了。
|
||||||
|
|
||||||
|
所以这里就不再赘述了。 这里只说怎么支持 IPv6
|
||||||
|
|
||||||
|
SS 配置 IPv6 支持
|
||||||
|
------------------
|
||||||
|
|
||||||
|
打开 SS 配置文件
|
||||||
|
|
||||||
|
```bash
|
||||||
|
vi /etc/shadowsocks.json
|
||||||
|
```
|
||||||
|
|
||||||
|
```json
|
||||||
|
{
|
||||||
|
"server":"::",
|
||||||
|
"port_password": {
|
||||||
|
"8000": "111111",
|
||||||
|
"8001": "222222",
|
||||||
|
"8002": "333333"
|
||||||
|
},
|
||||||
|
"method":"aes-256-cfb"
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
客户端设置
|
||||||
|
-----------
|
||||||
|
|
||||||
|
客户端的设置和以前一样,只不过把 IP 地址改为 IPv6 的地址即可。
|
||||||
|
|
||||||
|
在使用时,可以先用 IPv4 的地址进行测试,看能不能上 Google 等,如果正常,再换位 IPv6 的地址进行测试。
|
||||||
|
|
||||||
|
注意
|
||||||
|
---------
|
||||||
|
|
||||||
|
要先查看自己的网络是否支持 IPv6,右键任务栏“网络连接的电脑图标” —— “打开网络共享中心” ,点击 “宽带连接”(拨号上网)或 “以太网”(路由器上网),查看网络状态,看 IPv6 是否有 Internet 连接。
|
||||||
|
|
||||||
|
没有的话可以点击下面的“属性” —— “网络”,查看是否勾选 “IPv6” Internet 协议,一般如果已经勾选,网络支持 IPv6 会自动启用,如果勾选了 IPV6 仍不可用,可以咨询运营商是否支持。不支持的话就没办法了。
|
||||||
96
source/_posts/【教程】使用 Cloudflare Zero Trust 限制访问.md
Normal file
@ -0,0 +1,96 @@
|
|||||||
|
---
|
||||||
|
title: 【教程】使用 Cloudflare Zero Trust 限制访问
|
||||||
|
date: 2023/1/29 20:04
|
||||||
|
tags: [cloudflare, access, api]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 373.html
|
||||||
|
index_img: https://i.dawnlab.me/2f2f141df278a55104d74d969487d8e7.png
|
||||||
|
---
|
||||||
|
|
||||||
|
# 简介
|
||||||
|
|
||||||
|
## 零信任网络访问(ZTNA)
|
||||||
|
|
||||||
|
用户通过客户端或 Web 浏览器连接到企业资源,无需使用 VPN。当请求通过我们的网络进行路由和加速时,它们将被根据 Zero Trust 规则进行评估,这些规则集成了来自身份提供者、设备和其他上下文的信号。
|
||||||
|
|
||||||
|
过去,RDP 软件、SMB 文件查看器和其他胖客户端程序需要 VPN 来连接到专用网络连接。如今,团队可以通过 Cloudflare 的网络私密地路由任何 TCP 或 UDP 流量,并一次性对流量进行加速、验证和过滤,获得最佳性能和安全性。。
|
||||||
|
|
||||||
|
<!-- more -->
|
||||||
|
|
||||||
|
说人话就是你可以限制用户需要进行登录后才能访问你的业务
|
||||||
|
|
||||||
|
# 添加应用(以 web 应用举例)
|
||||||
|
|
||||||
|
你需要首先绑定并且解析此域名,例如 `xxx.example.com`
|
||||||
|
|
||||||
|
## [官方文档](https://developers.cloudflare.com/cloudflare-one/applications/configure-apps/self-hosted-apps/)
|
||||||
|
|
||||||
|
## 提示
|
||||||
|
|
||||||
|
应用类型选择 `Self-hosted`
|
||||||
|
|
||||||
|
### 设置 App
|
||||||
|
|
||||||
|
`session duration` 建议选择 24 小时,避免过多重定向
|
||||||
|
|
||||||
|
#### Subdomain
|
||||||
|
|
||||||
|
填入 `xxx`
|
||||||
|
|
||||||
|
#### Domain
|
||||||
|
|
||||||
|
选择 `example.com`
|
||||||
|
|
||||||
|
### 添加策略
|
||||||
|
|
||||||
|
名称可随便填写,`Action` 不变选择 `Allow`
|
||||||
|
|
||||||
|
#### Include
|
||||||
|
|
||||||
|
左边选择 `Emails`,右边填入 Cloudflare 账户邮箱用于登录。
|
||||||
|
|
||||||
|
#### Require
|
||||||
|
|
||||||
|
左边选择 `Login Methods`,右边选择 `One-time PIN`
|
||||||
|
|
||||||
|
# 体验
|
||||||
|
|
||||||
|
此时,打开 `xxx.example.com` 将会要求你进行邮件认证,输入 Cloudflare 账户邮箱登录即可。
|
||||||
|
|
||||||
|
# 使用程序进行访问
|
||||||
|
|
||||||
|
## [官方文档](https://developers.cloudflare.com/cloudflare-one/identity/service-tokens/)
|
||||||
|
|
||||||
|
## 提示
|
||||||
|
|
||||||
|
### 创建 Service Token
|
||||||
|
|
||||||
|
### 关联 Token 到应用
|
||||||
|
|
||||||
|
进入应用访问策略配置页面,添加新策略
|
||||||
|
|
||||||
|
策略名随意,`Action` 选择 `Service Auth`。
|
||||||
|
|
||||||
|
#### Include
|
||||||
|
|
||||||
|
左边选择 `Service Token`,右边选择刚才建立的 Token。
|
||||||
|
|
||||||
|
### 设置请求头
|
||||||
|
|
||||||
|
`Client ID` 和 `Client Secret` 创建时已提供。
|
||||||
|
|
||||||
|
```
|
||||||
|
CF-Access-Client-Id: <Client ID>
|
||||||
|
CF-Access-Client-Secret: <Client Secret>
|
||||||
|
```
|
||||||
|
|
||||||
|
```python
|
||||||
|
from httpx import get
|
||||||
|
|
||||||
|
headers = {
|
||||||
|
"CF-Access-Client-Id": "",
|
||||||
|
"CF-Access-Client-Secret": "",
|
||||||
|
}
|
||||||
|
|
||||||
|
get("xxx.example.com", headers=headers)
|
||||||
|
```
|
||||||
81
source/_posts/【教程】使用 Quicker + bili 完成B站视频快速下载 - 副本.md
Normal file
@ -0,0 +1,81 @@
|
|||||||
|
---
|
||||||
|
title: 【教程】使用 Quicker + bili 完成B站视频快速下载
|
||||||
|
date: 2021/8/20 21:28
|
||||||
|
tags: [bilibili, quicker]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 351.html
|
||||||
|
index_img: https://i.dawnlab.me/8bcc7585348dec16e38d2c83adcb35b5.jpg
|
||||||
|
---
|
||||||
|
# 简介
|
||||||
|
|
||||||
|
## quicker
|
||||||
|
|
||||||
|
`Quicker` 是您的指尖工具箱,可以帮助您自动化完成一系列任务。
|
||||||
|
|
||||||
|
## Bili
|
||||||
|
|
||||||
|
`Bili` 是一个 `Python` 编写的从 `Bilibili/Acfun` 下载 `弹幕/视频` 的工具。
|
||||||
|
|
||||||
|
<!-- more -->
|
||||||
|
|
||||||
|
# 步骤
|
||||||
|
|
||||||
|
## 安装 python
|
||||||
|
|
||||||
|
点击 [link](https://www.python.org/downloads/) 下载最新版本的 python
|
||||||
|
|
||||||
|
## 安装 bili
|
||||||
|
|
||||||
|
### 拉取仓库
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git clone https://github.com/lifegpc/bili.git
|
||||||
|
cd bili
|
||||||
|
```
|
||||||
|
|
||||||
|
### 安装依赖
|
||||||
|
|
||||||
|
#### pypi
|
||||||
|
|
||||||
|
```bash
|
||||||
|
pip install -r requirements.txt
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 安装 ffmpeg
|
||||||
|
|
||||||
|
[link](https://www.gyan.dev/ffmpeg/builds/ffmpeg-release-full.7z)
|
||||||
|
|
||||||
|
下载完成后将 `bin/ffmpeg.exe` 解压到 `bili` 根目录即可
|
||||||
|
|
||||||
|
## 安装 quicker
|
||||||
|
|
||||||
|
[link](https://getquicker.net/Download)
|
||||||
|
|
||||||
|
### 安装 quicker chrome 扩展
|
||||||
|
|
||||||
|
[link](https://chrome.google.com/webstore/detail/quicker-connector/klggbkjfmbonefdcfkiidhcmfjdfnepa)
|
||||||
|
|
||||||
|
### 安装 quicker 动作
|
||||||
|
|
||||||
|
[link](https://getquicker.net/sharedaction?code=dd8febe6-d9e1-473b-4536-08d963be9864)
|
||||||
|
|
||||||
|
#### 编辑 quicker 动作
|
||||||
|
|
||||||
|
在变量 `path` 中填写 bili 根目录,即可开始使用
|
||||||
|
|
||||||
|
# 使用示范
|
||||||
|
|
||||||
|
<div id="player"></div>
|
||||||
|
<script type="text/javascript" src="https://player.dogecloud.com/js/loader"></script>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var player = new DogePlayer({
|
||||||
|
container: document.getElementById('player'),
|
||||||
|
userId: 2757,
|
||||||
|
vcode: 'db573e2f39f0f3a0',
|
||||||
|
autoPlay: false
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
|
||||||
|
# 结语
|
||||||
|
|
||||||
|
`Quicker` + `Bili` 十分方便用于 B 站视频下载,在任何自己想要下载的视频页面,通过面板点击+回车即可快速完成视频下载。
|
||||||
28
source/_posts/【通知】新的恶意攻击?.md
Normal file
@ -0,0 +1,28 @@
|
|||||||
|
---
|
||||||
|
title: 【通知】新的恶意攻击?
|
||||||
|
date: 2018/4/5 12:42
|
||||||
|
tags: [Skype, Telegram, 攻击, 微信]
|
||||||
|
categories: 日常
|
||||||
|
permalink: 89.html
|
||||||
|
---
|
||||||
|
|
||||||
|
疑似来自中国的新型Android木马针对Telegram,微信,Skype等主流移动即时通讯软件发起攻击
|
||||||
|
|
||||||
|
日前,网络安全企业 Trustlook 公司的安全研究人员发现了一种新型 Android 恶意软件。该软件专门从移动即时通讯(IM)客户端窃取数据,十余款热门即时通讯应用软件受影响。
|
||||||
|
|
||||||
|
从理论角度看,根据木马的精心设计(极为针对性的功能,非常先进的回避检测技术),一般用于收集私人对话、图像以及视频,试图从中找到敏感数据并对特殊人士或有价值的用户进行勒索,或者用于监控和收集信息。#请注意
|
||||||
|
|
||||||
|
目前,研究人员尚未发布与该恶意软件传播方法的任何信息,但考虑到该恶意软件拥有中文名称,且中国尚未上线官方 Google Play软件商店,因此该恶意软件的作者很可能会通过 Android 上的第三方商店及应用程序论坛中的链接进行代码分发。#请注意
|
||||||
|
|
||||||
|
该恶意软件可以从以下 Android IM 客户端当中提取数据。这些数据将被上传至远程服务器,同时,该恶意软件会从本地配置文件当中检索远程服务器的 IP 地址。
|
||||||
|
|
||||||
|
包括:Facebook Messager,Skype,Telegram,微信,Twitter,微博,LINE,陌陌等。
|
||||||
|
|
||||||
|
研究人员在一款名为 Cloud Module(云模块)的中国应用当中发现了该恶意软件,其软件包名称为 com.android.boxa。
|
||||||
|
|
||||||
|
附该恶意软件信息:
|
||||||
|
MD5:ade12f79935edead1cab00b45f9ca996
|
||||||
|
SHA256:1413330f18c4237bfdc523734fe5bf681698d839327044d5864c9395f2be7fbe
|
||||||
|
大小:1774802字节
|
||||||
|
应用程序名称:CloudModule(中文)
|
||||||
|
安装包名称:com.android.boxa
|
||||||
76
source/_posts/如何在Linux下赚2.5E -- 来自“红芯浏览器”的灵感.md
Normal file
@ -0,0 +1,76 @@
|
|||||||
|
---
|
||||||
|
title: 如何在Linux下赚2.5E ? -- 来自“红芯浏览器”的灵感
|
||||||
|
date: 2018/8/16 19:30
|
||||||
|
tags: [linux, vps, 红芯]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 292.html
|
||||||
|
---
|
||||||
|
## 1 首先呢
|
||||||
|
|
||||||
|
在/opt/google/chrome 找到这个
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755bee3024b.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755bee3024b.png" width="639" height="541" /></a>
|
||||||
|
|
||||||
|
## 2 改个名字
|
||||||
|
|
||||||
|
比如: <a href="https://i.loli.net/2018/08/16/5b755c29294ef.png"><img class="alignnone size-full" src="https://i.loli.net/2018/08/16/5b755c29294ef.png" width="110" height="119" /></a>
|
||||||
|
|
||||||
|
你可以看到这些东西
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755c686ec5a.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755c686ec5a.png" width="556" height="429" /></a>
|
||||||
|
|
||||||
|
## 3 换掉Logo
|
||||||
|
|
||||||
|
然后可以加功能 在 default_apps
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755ca8ba6a7.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755ca8ba6a7.png" width="655" height="151" /></a>
|
||||||
|
|
||||||
|
这些插件可以随意添加删除 在cron下也有一个
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755cd5dcef8.png"><img class="alignnone size-full" src="https://i.loli.net/2018/08/16/5b755cd5dcef8.png" width="182" height="131" /></a>
|
||||||
|
|
||||||
|
## 4 改个名字的事情
|
||||||
|
|
||||||
|
最后打个包 2.5亿到手
|
||||||
|
|
||||||
|
# 拆deb包
|
||||||
|
|
||||||
|
## 1 下载
|
||||||
|
|
||||||
|
<a href="https://xtaolink.cn/404/go.php?urk=https://www.google.com/chrome/">https://www.google.com/chrome/</a>
|
||||||
|
|
||||||
|
拆解deb之后你会在data.tar.xz里面的
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755d99ec774.png"><img class="alignnone size-full" src="https://i.loli.net/2018/08/16/5b755d99ec774.png" width="137" height="17" /></a>
|
||||||
|
|
||||||
|
发现这个
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755dbfa5980.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755dbfa5980.png" width="118" height="96" /></a>
|
||||||
|
|
||||||
|
## 2 编辑
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755e008a824.jpg"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755e008a824.jpg" width="187" height="26" /></a>
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755e19ca911.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755e19ca911.png" width="177" height="24" /></a>
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755e36c1c35.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755e36c1c35.png" width="376" height="26" /></a>
|
||||||
|
|
||||||
|
## 3 随便重命名
|
||||||
|
|
||||||
|
`/data/usr/bin` 中的 `google-chrome-stable` 改名
|
||||||
|
|
||||||
|
## 4 对了这个也得改
|
||||||
|
|
||||||
|
<a href="https://i.loli.net/2018/08/16/5b755e9fbe435.png"><img class="aligncenter size-full" src="https://i.loli.net/2018/08/16/5b755e9fbe435.png" width="753" height="275" /></a>
|
||||||
|
|
||||||
|
里面的版权不用管,红芯换了也没用,我们这样节省成本。
|
||||||
|
|
||||||
|
补充一下 `/usr/bin`下面那个要重新做软连接。
|
||||||
|
|
||||||
|
|
||||||
|
著作权归秋枫酱所有。
|
||||||
|
商业转载请联系秋枫酱获得授权,非商业转载请注明出处。
|
||||||
|
作者:秋枫酱
|
||||||
|
搬运:Xtao_dada
|
||||||
|
链接:https://xtaolink.cn/292.html
|
||||||
|
来源:深海小涛
|
||||||
42
source/_posts/手机风险特别大?隐私完全无路可逃?我们活该?.md
Normal file
@ -0,0 +1,42 @@
|
|||||||
|
---
|
||||||
|
title: 手机风险特别大?隐私完全无路可逃?我们活该?
|
||||||
|
date: 2018/7/4 18:52
|
||||||
|
tags: [vivo, 手机, 摄像头, 数据, 隐私, 风险]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 196.html
|
||||||
|
---
|
||||||
|
今年,智能手机终于在国产两家的带领下,进入了真.全面屏时代。不管是OPPO还是vivo,都采用升降式摄像头,需要拍照时,摄像头才会升起来,很是酷炫。
|
||||||
|
|
||||||
|
意想不到的是,升降式摄像头还有另一个强劲功能——鉴定窥探隐私的软件。据网友爆料,vivo NEX手机通过手机QQ浏览器打开某些网页时,手机摄像头会出现一个“升降”动作。一开始大家都还只是当成段子看,以为只是个别bug,还觉得有点萌。
|
||||||
|
|
||||||
|
后来发现,这不是个例,绝大多数网友都表示使用QQ浏览器时,会出现摄像头突然升起的情况。不少网友认为,这些软件就是在窥探用户的隐私,只是以前摄像头和手机合为一体的时候,这一动作不易发现.为此QQ浏览器团队发布了一则声明。
|
||||||
|
|
||||||
|
一堆看不明白的专业术语,总结起来就一句话:`为了支持二维码扫描等需要摄像头的功能,所以要获得摄像头的参数。`可能QQ浏览器团队的人不清楚,vivo NEX 的升降式摄像头,是前置摄像头,OPPO Find X 才是前后升降。那么问题来了,你见过在脸上的二维码吗?
|
||||||
|
|
||||||
|
一起遭殃的还有百度,同样是vivo NEX的神助攻,有vivo NEX用户反馈,在输入界面未进行操作的时候,提示百度输入法正在录音……
|
||||||
|
|
||||||
|
百度的解释与QQ浏览器类似:`由于在场景化语音以及语音面板使用场景中,输入法做了语音麦克风预热的优化,目的是为了加快语音的启动速度。`
|
||||||
|
|
||||||
|
总之,两家公司都表示,窥探用户隐私这种事,是不存在的。你说的有理有据,但我怎么感觉那么不信呢?
|
||||||
|
|
||||||
|
前段时间,李彦宏说过:“中国人对隐私问题的态度更开放,也相对来说没那么敏感。如果他们可以用隐私换取便利、安全或者效率。在很多情况下,他们愿意这么做。
|
||||||
|
|
||||||
|
连百度CEO都说了,“他们愿意用隐私换取便利”,那百度输入法录音会不会就是在用我们的隐私换取便利呢?
|
||||||
|
|
||||||
|
这让我想起了不久前的一些经历:
|
||||||
|
|
||||||
|
曾经跟朋友提到过装修的事,不久后,打开大多数APP,都能看到关于“装修”的内容,我发誓绝对没有在网上搜索过,只是随口跟朋友那么一说,各种APP马上就“猜你喜欢”了。
|
||||||
|
|
||||||
|
如果不是被某个APP录音了,再上传到大数据,给我打上了“对装修内容感兴趣”的标签,不然怎么会有这么巧的事情。
|
||||||
|
|
||||||
|
网上搜索了一下,很多人发生过类似的事情:
|
||||||
|
|
||||||
|
是不是细思极恐?
|
||||||
|
|
||||||
|
天天夸耀着大数据带来的各种便利,了解用户需求,但实际上很多都是建立在用户最敏感的隐私之上,而且是非法获取的隐私,安全性十分堪忧。目前许多APP都有‘语音搜索’功能,一旦开启,就意味着APP有了窥探用户隐私的能力。只要开启了录音权限,从技术上说,APP确实可以获取用户的录音。而开启了通讯录权限,技术上APP也可以得到你的联系人名单。其他权限同理。
|
||||||
|
|
||||||
|
换言之,不管是录音还是偷拍,都可以通过技术手段实现,至于做不做,完全看道德约束。只要拿到相关权限,APP完全可以在正常提供相关服务的同时,“顺手”获取用户的隐私数据,不管这些数据是否属于“服务必须之外”。即便我相信你调取摄像头、录音是为了更好的用户体验,但谁能保证在这个过程中,APP不会获取一些属于“服务必须之外”的数据呢?
|
||||||
|
|
||||||
|
2018年开始,就已经有很多窃取用户隐私的例子,现在看来,依旧任重而道远。希望在未来,用户隐私跟用户体验两者之间可以共存,谁说想实现更好的用户体验,就必须牺牲用户隐私的?
|
||||||
|
|
||||||
|
文章转载自:<a href="https://xtaolink.cn/404/go.php?url=https://mp.weixin.qq.com/s/hkUUJba5qOZVP9lMZgQcZQ">科技每日推送</a>
|
||||||
143
source/_posts/搭建lnmp.md
Normal file
@ -0,0 +1,143 @@
|
|||||||
|
---
|
||||||
|
title: 搭建 lnmp
|
||||||
|
date: 2018/2/16 22:49
|
||||||
|
tags: [CentOS, LNMP, php, vps, 网站, 搭建]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 21.html
|
||||||
|
---
|
||||||
|
|
||||||
|
安装包编译的时间很长,而且如果你的服务器配置再低级一些的话,可能就要更久,或者遇到服务器直接休克宕机!然而,今天我们介绍一个方法,可以直接把基于最新的LNMP安装到你的服务器中!
|
||||||
|
|
||||||
|
本文以centos7.1为例
|
||||||
|
|
||||||
|
安装
|
||||||
|
=======
|
||||||
|
|
||||||
|
Nginx
|
||||||
|
-------
|
||||||
|
|
||||||
|
直接到 [官网](http://nginx.org/packages/) 下载你的平台所需的包
|
||||||
|
|
||||||
|
比如我的是centos,就点centos,然后根据自己系统版本和所需的nginx版本选择rpm包!
|
||||||
|
|
||||||
|
64位的就是x86_64,32位的就是i386!
|
||||||
|
|
||||||
|
定位到所需的nginx版本后,右击复制链接地址
|
||||||
|
|
||||||
|
然后回到自己的ssh,输入:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
rpm -ivh 你的复制的链接
|
||||||
|
nginx -v
|
||||||
|
```
|
||||||
|
|
||||||
|
然后nginx就这样装好了!
|
||||||
|
|
||||||
|
mysql
|
||||||
|
--------
|
||||||
|
|
||||||
|
对于MySQL,本人推荐是mariadb,用法和MySQL一模一样,对我们来说仅仅,就仅仅是换了个名字而已!
|
||||||
|
|
||||||
|
使用yum安装。
|
||||||
|
|
||||||
|
```bash
|
||||||
|
vi /etc/yum.repos.d/MariaDB.repo
|
||||||
|
|
||||||
|
[mariadb]
|
||||||
|
name = MariaDB
|
||||||
|
baseurl = http://yum.mariadb.org/10.1/centos7-amd64
|
||||||
|
gpgkey=https://yum.mariadb.org/RPM-GPG-KEY-MariaDB
|
||||||
|
gpgcheck=1
|
||||||
|
```
|
||||||
|
|
||||||
|
```bash
|
||||||
|
yum install MariaDB-server MariaDB-client
|
||||||
|
service mariadb start
|
||||||
|
mysql_secure_installation
|
||||||
|
```
|
||||||
|
|
||||||
|
MySQL搭建好了!
|
||||||
|
|
||||||
|
php
|
||||||
|
-------
|
||||||
|
|
||||||
|
首先安装两个Yum源:
|
||||||
|
|
||||||
|
### CentOS/RHEL 7.x:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
|
||||||
|
rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpm
|
||||||
|
```
|
||||||
|
|
||||||
|
### CentOS/RHEL 6.x:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-latest-6.noarch.rpm
|
||||||
|
rpm -Uvh https://mirror.webtatic.com/yum/el6/latest.rpm
|
||||||
|
```
|
||||||
|
|
||||||
|
```bash
|
||||||
|
yum list php*
|
||||||
|
```
|
||||||
|
|
||||||
|
提醒下,必须要装的是结合MySQL的,还有php-fpm模块!不然你的网站跑不起来的!
|
||||||
|
|
||||||
|
### 安装php7
|
||||||
|
|
||||||
|
```bash
|
||||||
|
yum -y install php70w php70w-cli php70w-common php70w-fpm php70w-gd php70w-mysql
|
||||||
|
service php-fpm start
|
||||||
|
chkconfig php-fpm on
|
||||||
|
```
|
||||||
|
|
||||||
|
具体模块和版本依照自己的程序来,建议使用php5.6,因为php7的兼容性还不是很好,不然白费功夫出现莫名的bug!
|
||||||
|
|
||||||
|
至此,LNMP已经安装成功,一般从头到尾不需要两分钟的!
|
||||||
|
|
||||||
|
配置
|
||||||
|
======
|
||||||
|
|
||||||
|
首先统一下web服务器运行的用户:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
sed -i 's/user = apache/user = nginx/' /etc/php-fpm.d/www.conf
|
||||||
|
sed -i 's/group = apache/group = nginx/' /etc/php-fpm.d/www.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
然后在/etc/nginx/conf.d里面创建你的网站配置文件:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
vi /etc/nginx/conf.d/echoteen.com.conf
|
||||||
|
```
|
||||||
|
|
||||||
|
```
|
||||||
|
server {
|
||||||
|
listen 80;
|
||||||
|
server_name www.echoteen.com echoteen.com; #你的网站域名
|
||||||
|
access_log off;
|
||||||
|
index index.html index.htm index.php;
|
||||||
|
root /home/wwwroot/echoteen.com; #你的网站文件路径
|
||||||
|
location ~ \.php$ {
|
||||||
|
root html;
|
||||||
|
fastcgi_pass 127.0.0.1:9000;
|
||||||
|
fastcgi_index index.php;
|
||||||
|
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
|
||||||
|
include fastcgi_params;
|
||||||
|
}
|
||||||
|
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|ico)$ {
|
||||||
|
expires 30d;
|
||||||
|
access_log off;
|
||||||
|
}
|
||||||
|
location ~ .*\.(js|css)?$ {
|
||||||
|
expires 7d;
|
||||||
|
access_log off;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
对于wordpress等需要伪静态规则的,直接在这里添加伪静态规则,具体规则自行百度!然后 `service nginx restart` `service php-fpm restart` 。
|
||||||
|
|
||||||
|
最后绑定下你的域名,就可以直接访问了!
|
||||||
|
|
||||||
|
这样很快的就搭建了自己的web服务器,而且功能和版本可以自定义,简单快捷!大大节省了服务器磁盘空间和内存!不需要一键安装包那么无脑,遇到问题没法解决!
|
||||||
31
source/_posts/百度网盘下载攻略.md
Normal file
@ -0,0 +1,31 @@
|
|||||||
|
---
|
||||||
|
title: 百度网盘下载攻略
|
||||||
|
date: 2018/2/16 22:13
|
||||||
|
tags: [IDM, 下载, 优化, 百度网盘, 网盘, 脚本, 解压]
|
||||||
|
categories: 技术
|
||||||
|
permalink: 13.html
|
||||||
|
banner_img: https://www.54yt.net/usr/uploads/2018/02/2681750994.webp
|
||||||
|
---
|
||||||
|
百度网盘在成功击败360云盘、打倒腾讯微云之后成功登上了巅峰,然后便开始垄断限速,对不听话用户予以封号的严格处罚,导致网络上哀嚎一片 ,用户们纷纷将矛头对准百度,开始了一番斗阵。
|
||||||
|
本攻略将列出常用的方式优化从百度网盘下载数据到用户本地的体验。
|
||||||
|
|
||||||
|
<strong><em>下载方法系列</em></strong>
|
||||||
|
<ol>
|
||||||
|
<li>从百度网盘官方客户端下载</li>
|
||||||
|
<li>从网页上提取下载地址下载</li>
|
||||||
|
<li>利用第三方工具提取并下载
|
||||||
|
由于百度云官方的客户端极为垃圾,破解之后也是无济于事,效率低下,速度非常不稳定,反应极慢,因此在本教程中将不会出现此方式。</li>
|
||||||
|
</ol>
|
||||||
|
直接提取下载我推荐使用<a href="https://xtaolink.cn/404/go.php?url=https://github.com/gxvv/ex-baiduyunpan/" target="_blank" rel="noopener noreferrer">EX-百度网盘</a>和<a href="https://xtaolink.cn/404/go.php?url=https://greasyfork.org/zh-CN/scripts/29762-%E7%BD%91%E7%9B%98%E8%87%AA%E5%8A%A8%E5%A1%AB%E5%86%99%E5%AF%86%E7%A0%81-%E5%A8%81%E5%8A%9B%E5%8A%A0%E5%BC%BA%E7%89%88" target="_blank" rel="noopener noreferrer">自动填写密码</a>脚本配合使用,然后使用IDM或者Aria2进行下载,如果单个下载提示401/403错误的话可以按照网上的办法进行解决,如果无法解决或解决后速度非常惨淡(300k/s及一下)那么请尝试隐身模式或者打包下载,一般情况下不会出现上述错误和限制。
|
||||||
|
使用<a href="https://xtaolink.cn/404/go.php?url=https://pandownload.com/" target="_blank" rel="noopener noreferrer">PanDownload</a>(暂时停止)或者<a href="https://xtaolink.cn/404/go.php?url=http://www.zdfans.com/7132.html" target="_blank" rel="noopener noreferrer">双霖网盘下载器</a>进行下载,个人建议使用小号进行下载,以防止出现账号被封的情况,个人使用感觉速度还是非常不错的。
|
||||||
|
|
||||||
|
<strong><em>解压方法系列</em></strong>
|
||||||
|
众所周知,百度网盘打包下载经常会出现头部错误、文件CRC校验错误之类的情况,网络上也传说着4G以上文件打包必出错的说法,实际上打包出现的错误是可以被解决的,各位可以放心得进行文件下载操作。这些错误是由于百度网盘进行打包的时候为了省事而偷工减料导致的,实际上打包出的文件可以视为是完整的,解压后校验也正确。
|
||||||
|
4G以下文件打包可以直接尝试使用Win10自带的文件资源管理器打开,然后进行解压,不会出现任何错误,解压后的文件完整。
|
||||||
|
4G及以上的文件打包比较致命,需要使用工具进行解压,可以<a href="https://xtaolink.cn/404/go.php?url=https://www.54yt.net/usr/uploads/2018/02/996888082.7z" target="_blank" rel="noopener noreferrer">点击这里</a>下载工具进行解压,需要说明的是,改工具原先为Python3脚本,作者为 lei626@sina.cn ,于去年编写完成,由Mydm群某群友制作(实在抱歉,名字由于群组整合无法找到),由本人使用PyInstaller转为可执行文件,本程序/脚本解压需要依赖D盘作为临时目录。
|
||||||
|
|
||||||
|
<strong><em>其他系列</em></strong>
|
||||||
|
个人建议可以几个小伙伴合开一个SVIP(一个月),之后使用此账号登陆下载(即使过期)也是存在速度加成。
|
||||||
|
个人建议使用IDM搭配Chrome进行下载,否则下载速度可能会非常烦人,IDM正版的价格也并不是太昂贵,可以考虑支持正版。
|
||||||
|
|
||||||
|
转载自<a href="https://xtaolink.cn/404/go.php?url=https://www.54yt.net/166.html">玉兔</a>已经取得作者授权
|
||||||
19
source/about/index.md
Normal file
@ -0,0 +1,19 @@
|
|||||||
|
---
|
||||||
|
title: about
|
||||||
|
layout: about
|
||||||
|
permalink: about.html
|
||||||
|
---
|
||||||
|
|
||||||
|
<h1 id="本站" style="text-align: left;">本站</h1>
|
||||||
|
<p style="text-align: left;"><strong>使用程序:Hexo</strong></p>
|
||||||
|
|
||||||
|
<h1 id="梦想" style="text-align: left;">梦想</h1>
|
||||||
|
<p style="text-align: left;">对不起没有QWQ</p>
|
||||||
|
<p style="text-align: left;">如果你都不知道自己想去哪里,那去哪里都是一样的。</p>
|
||||||
|
<p style="text-align: left;">只要有想见面的人,自己就不再是孤单一人。</p>
|
||||||
|
|
||||||
|
<h1 id="留言" style="text-align: left;">留言</h1>
|
||||||
|
<p style="text-align: left;">有什么对我说的话和友链申请,麻烦发个评论 =、=</p>
|
||||||
|
<p style="text-align: left;">放心,总要看的!</p>
|
||||||
|
|
||||||
|
</div>
|
||||||
BIN
source/img/avatar.jpg
Normal file
|
After Width: | Height: | Size: 31 KiB |
BIN
source/img/avatar.png
Normal file
|
After Width: | Height: | Size: 261 KiB |
BIN
source/img/banner.png
Normal file
|
After Width: | Height: | Size: 690 KiB |
BIN
source/img/favicon.ico
Normal file
|
After Width: | Height: | Size: 66 KiB |
BIN
source/img/friends/QWQAQ.png
Normal file
|
After Width: | Height: | Size: 105 KiB |
BIN
source/img/friends/dawn.jpg
Normal file
|
After Width: | Height: | Size: 44 KiB |
1
source/img/friends/desktop.files.json
Normal file
@ -0,0 +1 @@
|
|||||||
|
{"DirectorySortOption":0,"DirectorySortDirection":0,"DirectoryGroupOption":0,"LayoutMode":4,"GridViewSize":100,"ColumnsViewModel":{"TagColumn":{"UserCollapsed":false,"Length":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":200.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":200.0},"NameColumn":{"UserCollapsed":false,"Length":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":167.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":166.79611946772604},"StatusColumn":{"UserCollapsed":false,"Length":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":50.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":50.0},"DateModifiedColumn":{"UserCollapsed":false,"Length":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":167.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":166.79611946772604},"OriginalPathColumn":{"UserCollapsed":false,"Length":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":200.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":200.0},"ItemTypeColumn":{"UserCollapsed":false,"Length":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":167.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":166.79611946772604},"DateDeletedColumn":{"UserCollapsed":false,"Length":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":200.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":200.0},"DateCreatedColumn":{"UserCollapsed":true,"Length":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":0.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":200.0,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":200.0},"SizeColumn":{"UserCollapsed":false,"Length":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"LengthIncludingGridSplitter":{"Value":167.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLength":{"Value":166.79611946772604,"GridUnitType":1,"IsAbsolute":true,"IsAuto":false,"IsStar":false},"UserLengthPixels":166.79611946772604},"TotalWidth":691.18447787090417},"IsAdaptiveLayoutOverridden":false}
|
||||||
BIN
source/img/loading.gif
Normal file
|
After Width: | Height: | Size: 24 KiB |